vera: design phase
an imagined mobile application for tracking and evaluating menopause
Project under mentorship of Smashing Ideas and Etsy
Objective
Design a socially and economically aware product that aligns with the research insights and design principles established from the research phase.
My Roles
Concept Validation, Guerilla Research, Usability Evaluation, Interaction Design, Wireframing, Visual Design, Video Storytelling, Data Visualizations, Iterative Design, Prototyping
Timeline
9 weeks
Team
Kelda Baljon
Lan Vu
Smashing Ideas
Chris Hannon
Paola Reyes
Etsy
Brian Greene
Tools
Sketch
InVision
Principle
Nikon DSLR
Google Doc
Google Sheet
Initial Design Opportunity
How can we empower each person as they experience their individual menopausal journey?
Based upon our prior research, we discovered a slew of opportunities to answer this question because menopause is an underserved phase of life.
Narrowing the Design
Ideation
We brainstormed over 100 responses based on our research insights and design principles. Our ideas ranged from speculative to practical.
Narrowing to Five Concepts
Our ideas were vetted by fellow designers through sticker voting. After the voting, we critically discussed which ideas we wanted to move forward with and narrowed in with five concepts.
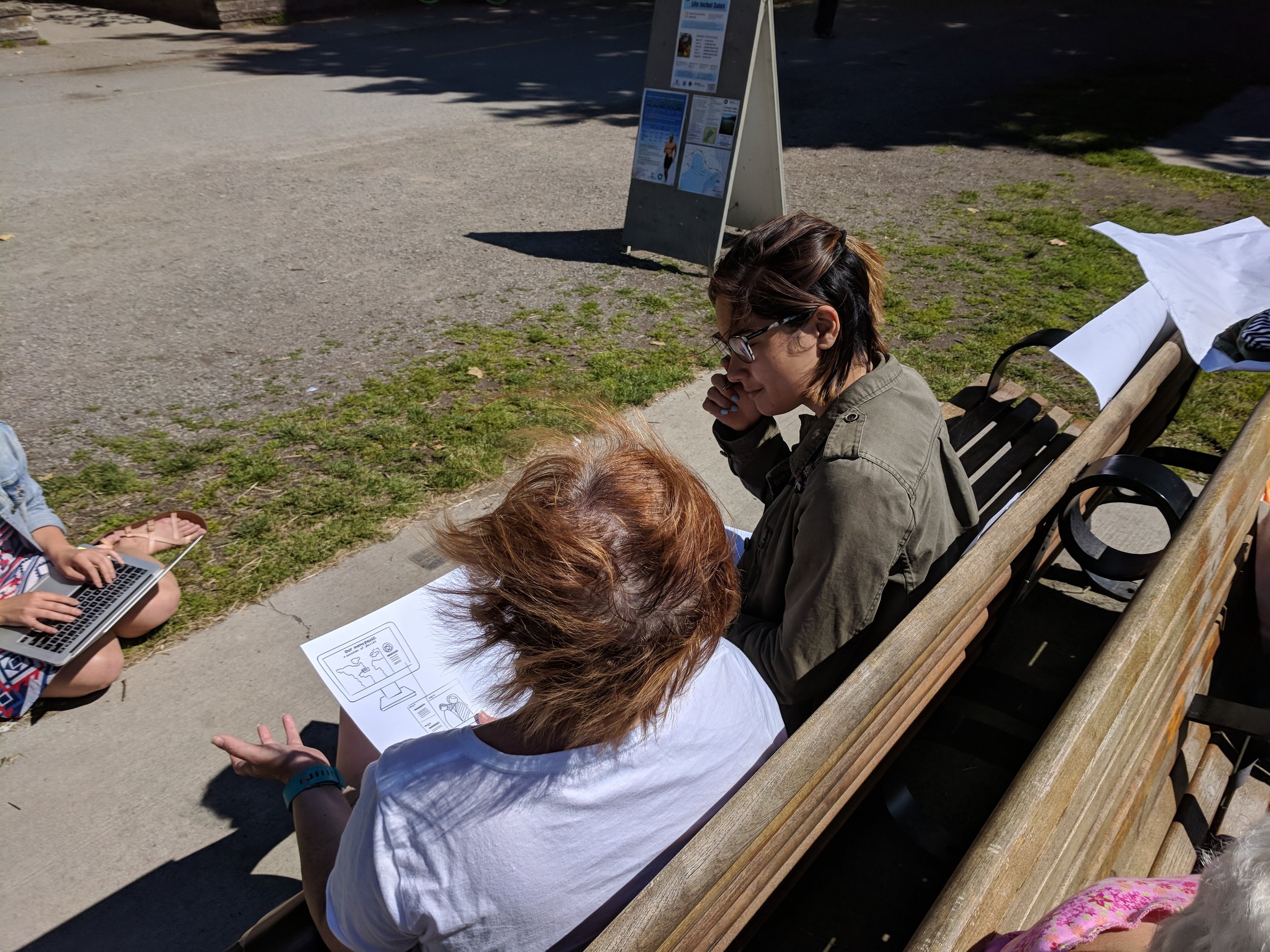
Idea Validation in the Wild
To test our five concepts, we set up at Green Lake Park and evaluated with our target audience through signage and Amazon gift cards. Through these evaluations, we decided to move forward with a focused design.
My Contributions
Initiated and planned the guerilla testing
Conducted 3/5 concept validations
Externalized insights from team discussion
Narrowed Concept
Personalized Menopause Tracking App
A mobile app which personalizes and curates content, resources, and data visualizations based off of assessments and tracking input from the menopausal individual, wearables, and third-party apps.
Assessing the Design
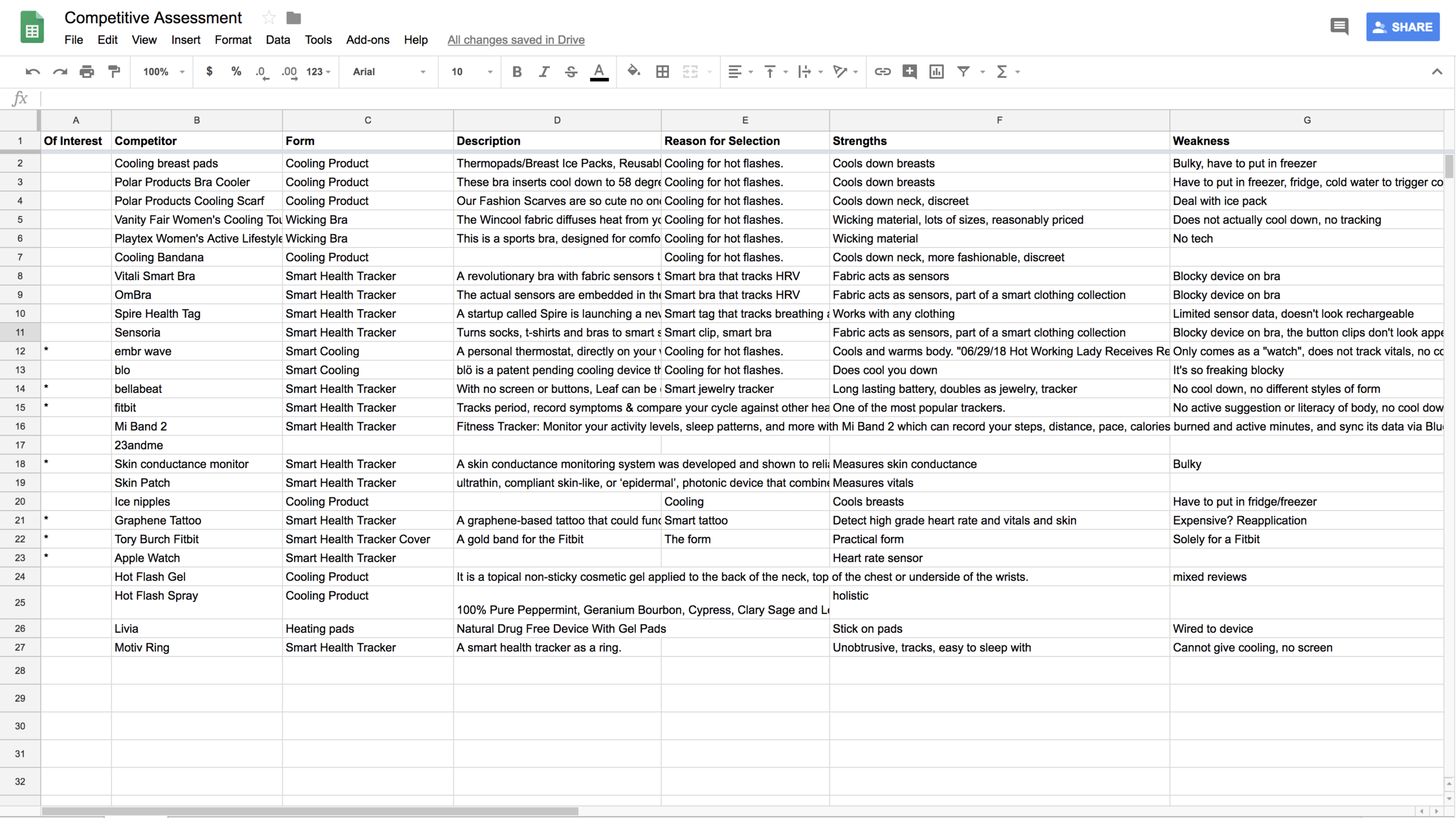
Competitive Analysis
Prior to creating our first prototype, we were interested in what wearables and interventions were already in market or being tested to better gauge our own direction.
Should we design a new wearable?
The Pros
+ No device that measures biometric data along with inner core temperature/skin conductivity, learns hot flash/night sweat occurrences, and predictively cools down
+ Minimal physical “tech for women” making the space a blue ocean
The Cons
+ Already a plethora of smart trackers being used
+ Apple Watch or Fitbit could add on new technology to measure electrodermal activity or body temperature (Apple Watch 4 will measure Electrocardiography (ECG))
+ Embr, a thermostat heating & cooling wristband designed by former MIT students, already exists
+ Smart clothing requires higher care in maintenance and not economically cost-effective for all populations
Already a plethora of smart trackers being used
Designing with Existing Wearables
We decided to focus on designing soley a mobile application utilizing Apple Health features that tracks menopausal signals and compares that data to learn behaviors and respond back with personalized suggestions and content.
Final Design Opportunity
How might we provide menopausal people more control over their unique experiences through body literacy?
To better support our design, we updated our challenge statement one final time.
Iterative Research & Critique
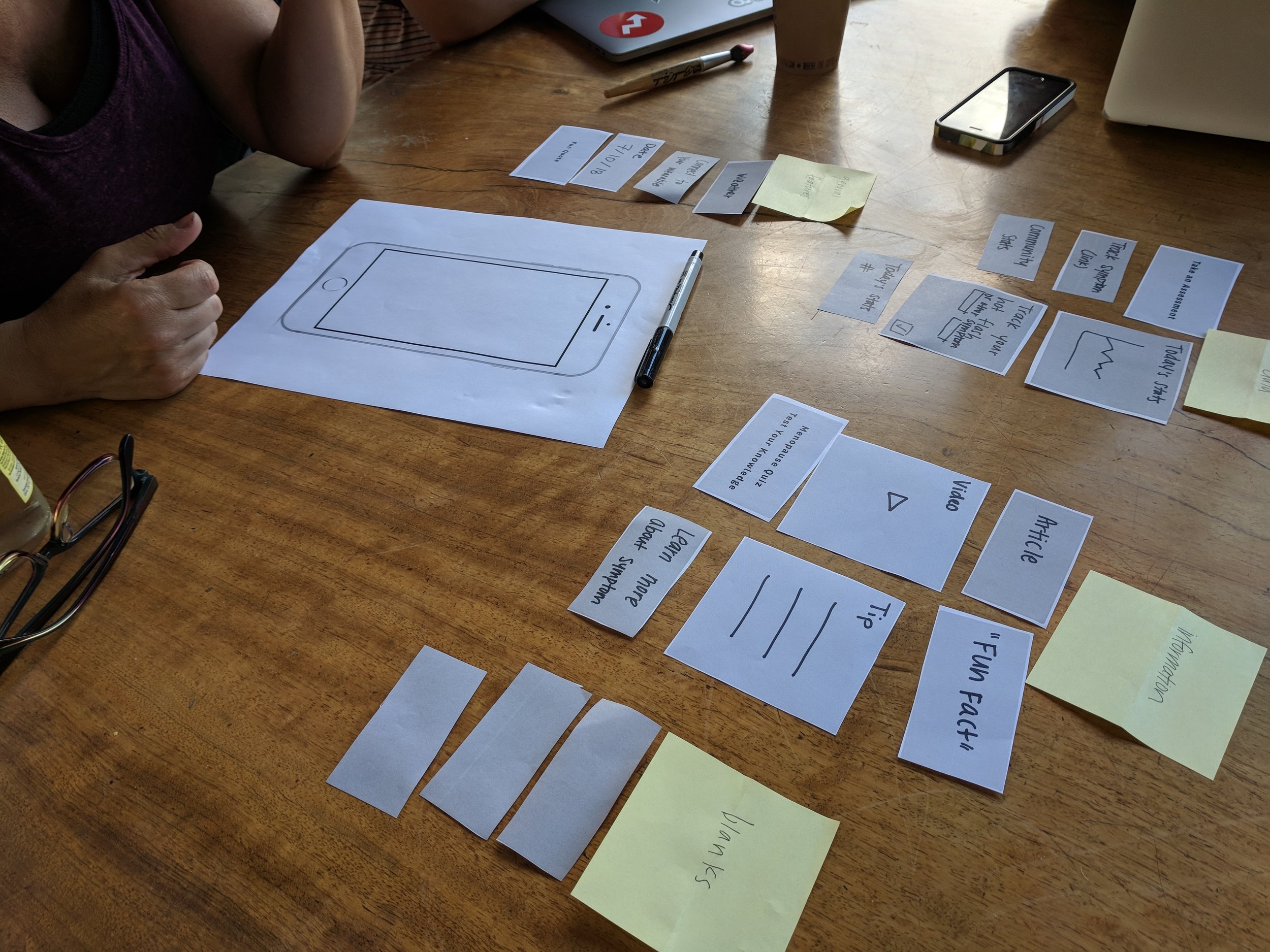
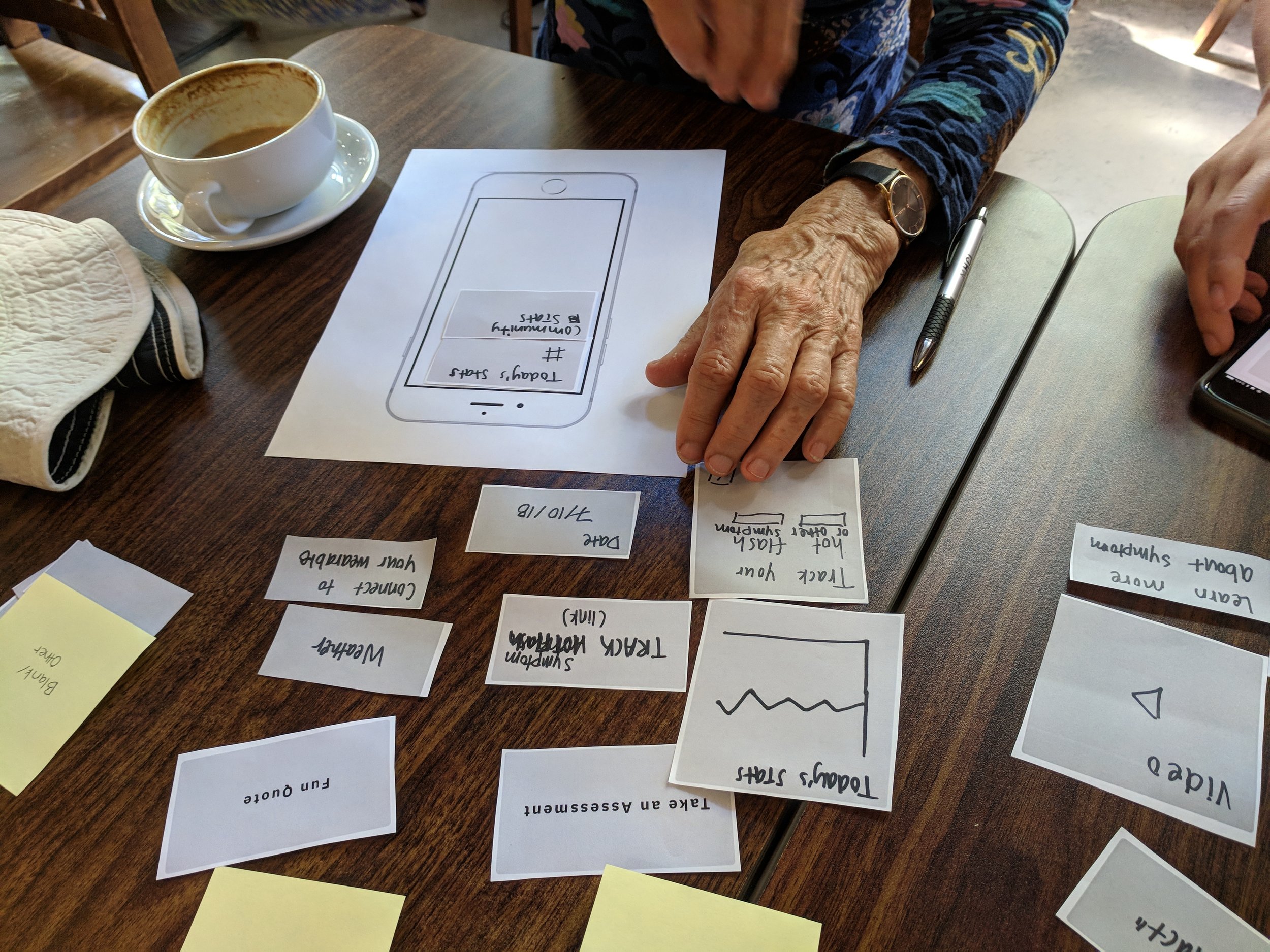
Feature Validation
We tested the features of the app to find out what was important to have or not have. This led to us focusing on creating a holistic app with a focus on tracking and data visualizations.
My Contributions
Drafted and finalized the Research Guide
Organized the Card Sort
Interviewed with 3/5 participants
Externalized transcripts and notes
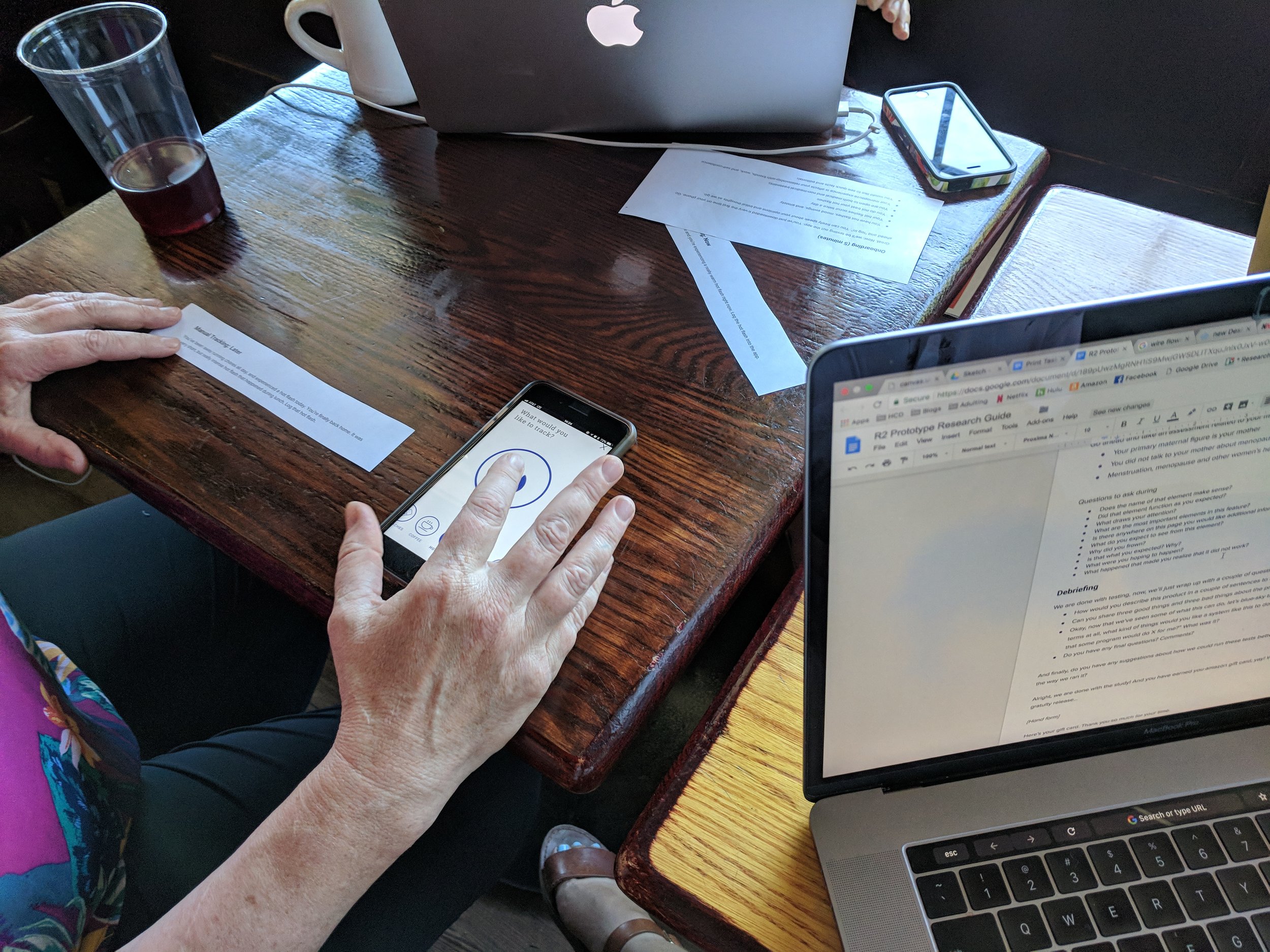
Usability Testing & Iterative Design
I designed the interaction flows for tracking and data analysis. I wrote the research guide including the tasks. Throughout testing, I iteratively updated my screens as well as the research guide.
My Contributions
Drafted and finalized the Research Guide and Tasks
Designed the tracking and data screen flows
Designed interaction flows
Conducted 4/5 of the tests
Externalized transcripts and notes
Ritual Dissent & Feedback Triage
Shortly after testing, we had our screens critiqued through the ritual dissent method. Kelda presented the flows while, in silence, Lan and I wrote all feedback on a whiteboard with our backs facing the audience.
The critiques from testing and the Ritual Dissent were then organized and separated actions based on what was related to our respective flows.
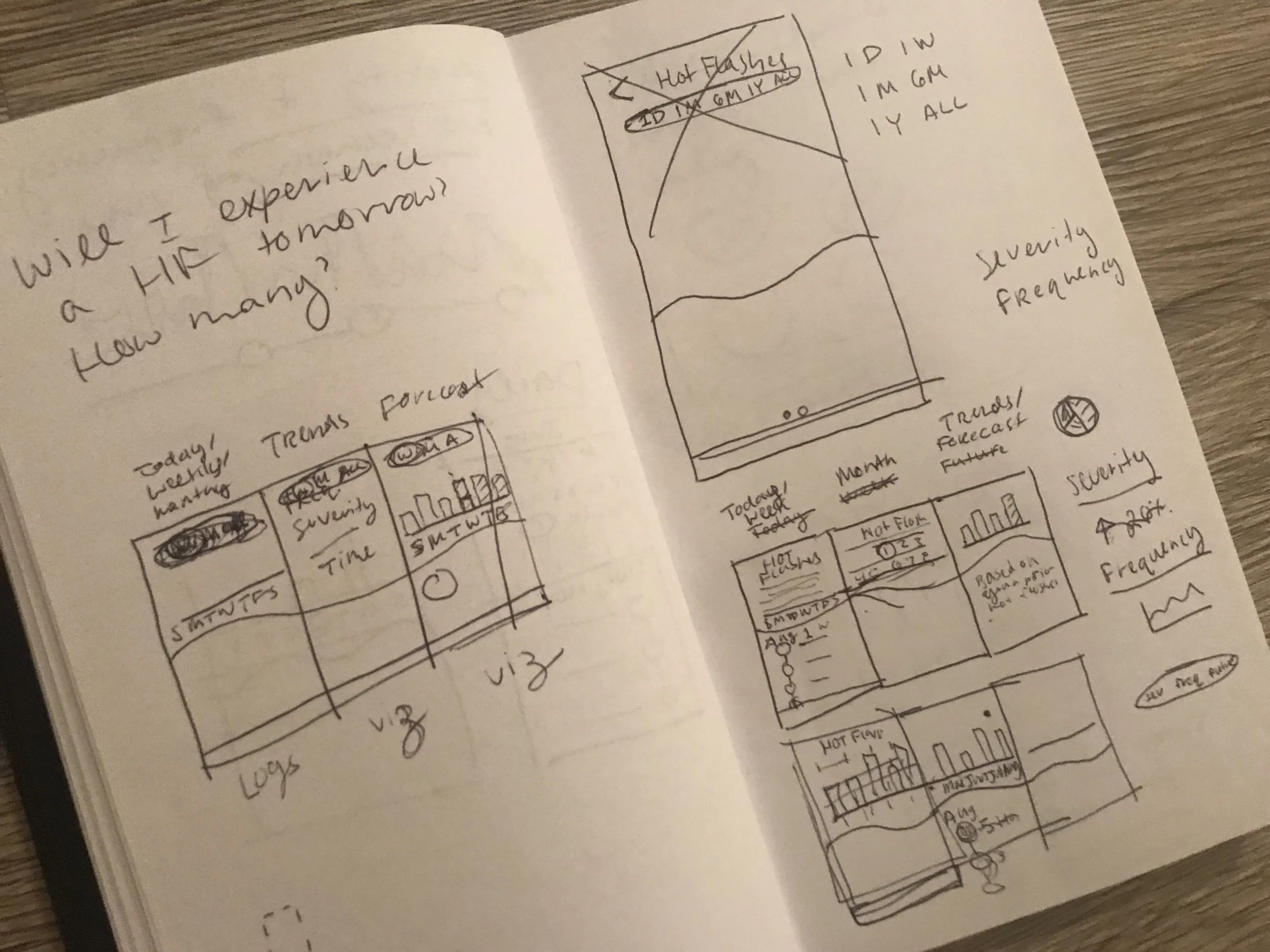
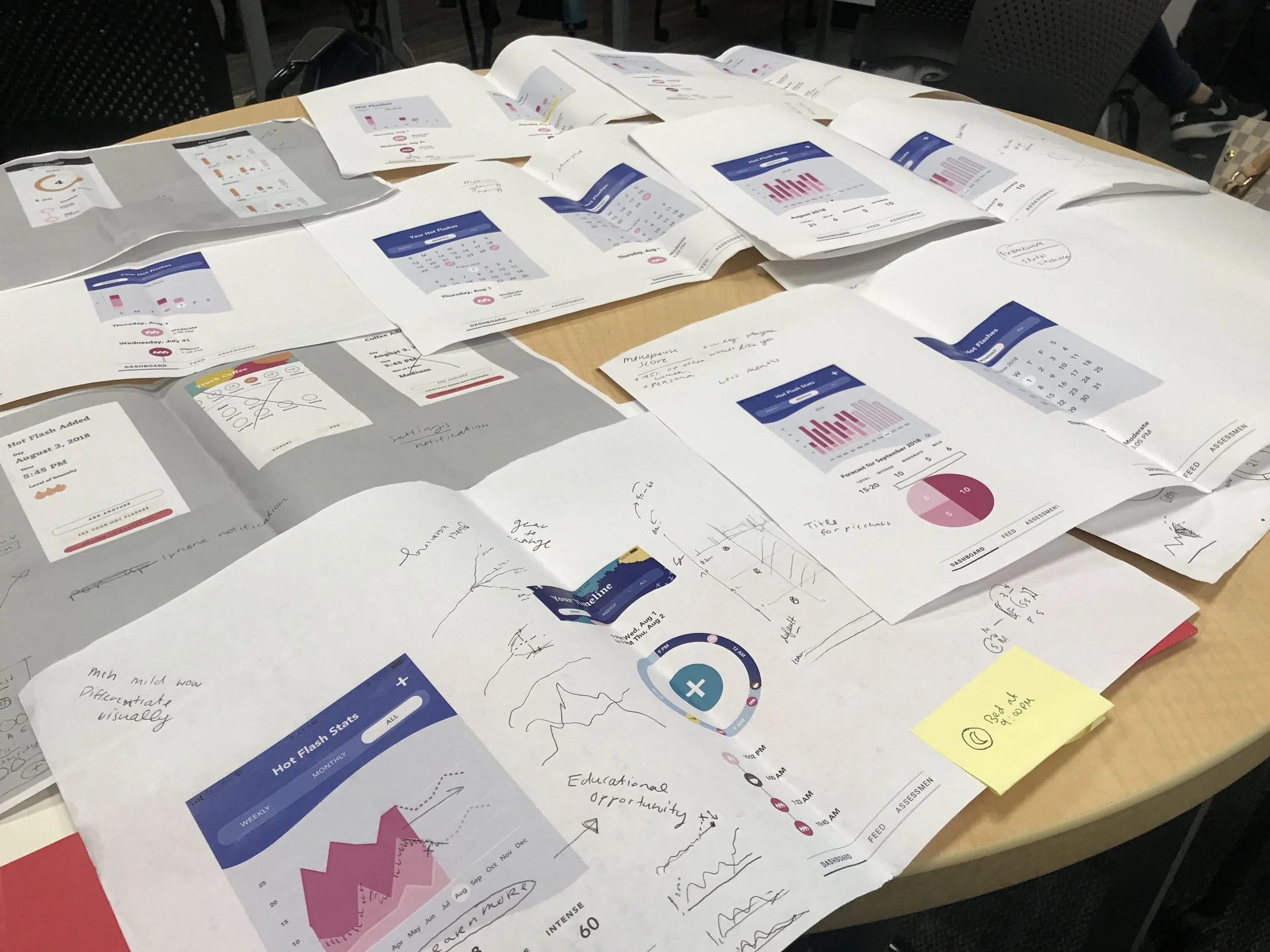
Iterative Sketching
Towards the end of the last round of user testing, I was sketching a multitude of data visualizations, and then wireframed higher fidelity variations of each screen for my critique with Karen Cheng.
Expert Critique: Karen Cheng
PROFESSOR IN VISUAL COMMUNICATION DESIGN, UW
Reviewing the various screens with Karen, I was able to better represent Vera through color, single bar graphs, linear stacks, and circular visualizations.
Interaction, UI & Visual Design
Interaction Diagrams & Site Map
Drafting the interactions and site maps help guide the movement of the app and the various actions. Throughout testing, they changed and influenced our flows.
Wireframing
Based upon the archetypes and journeys Kelda and Lan made in our research and the interaction diagrams, we constructed our wireframes to allow menopausal people to learn more about their body.
Visual and UI Guide
Vera is aimed to be gender-inclusive and seeks to embrace the curves of the human body with an organic and mature, but subtly playful aesthetic. We used Eczar as the primary typeface for a sophisticated and lively tone, and Avenir as a prim support. The UI elements are curved and waved to break from the typical boxy UI experience as ode to breaking with poor traditions and celebrating the change.
Design Response
Vera, an app that helps you track and manage your menopausal signals.
Vera comes from the latin word “veritas” for truth and represents the avenue in which one discovers the truth about their body.
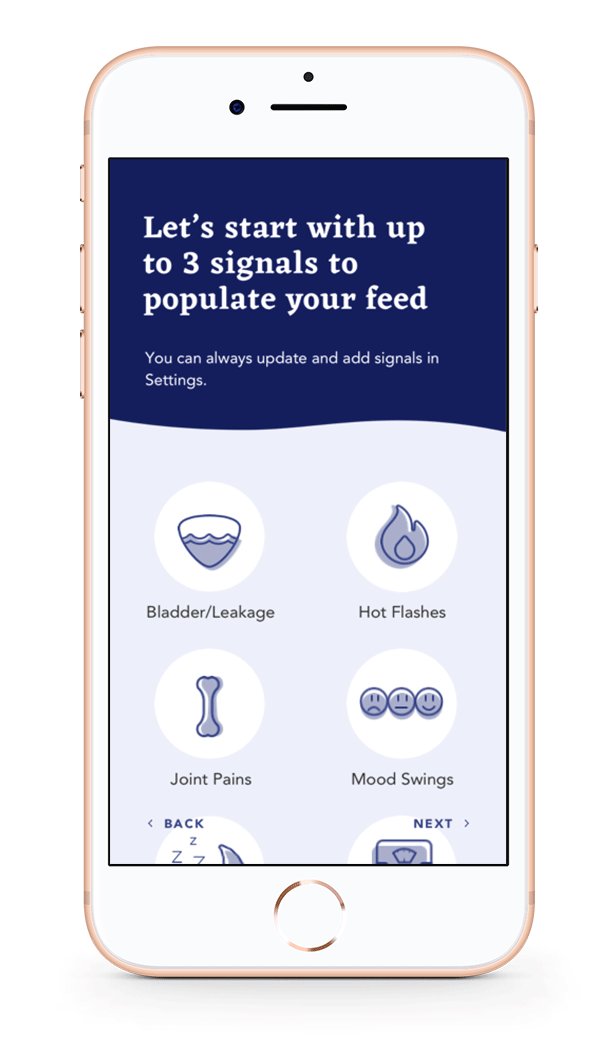
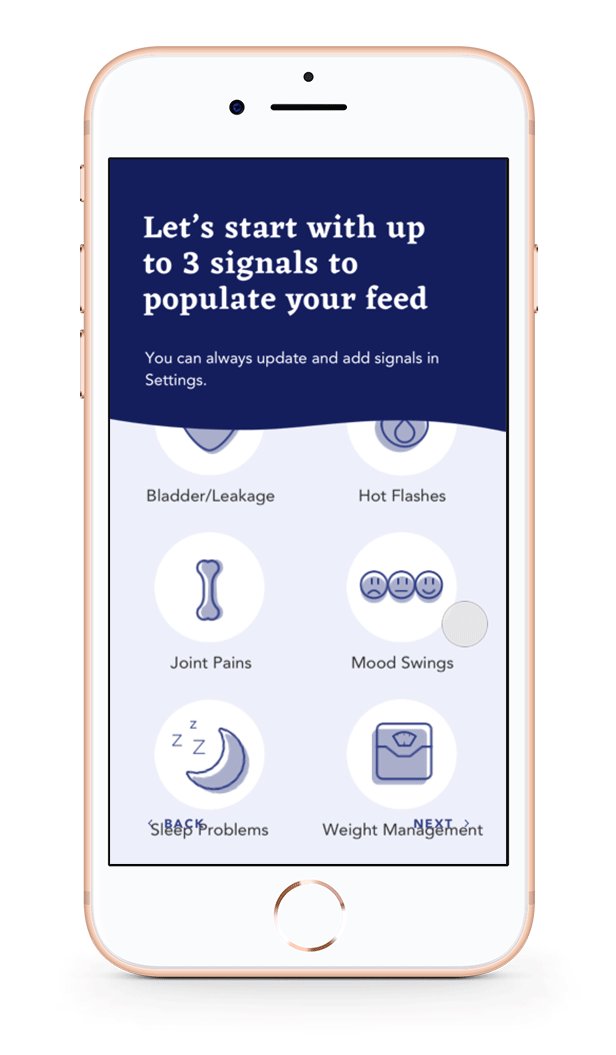
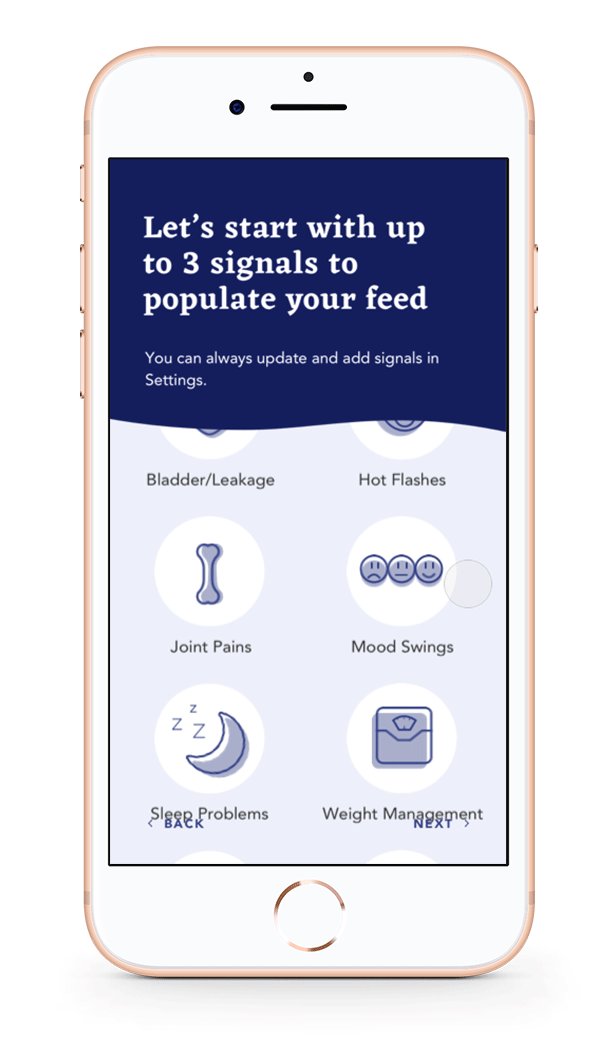
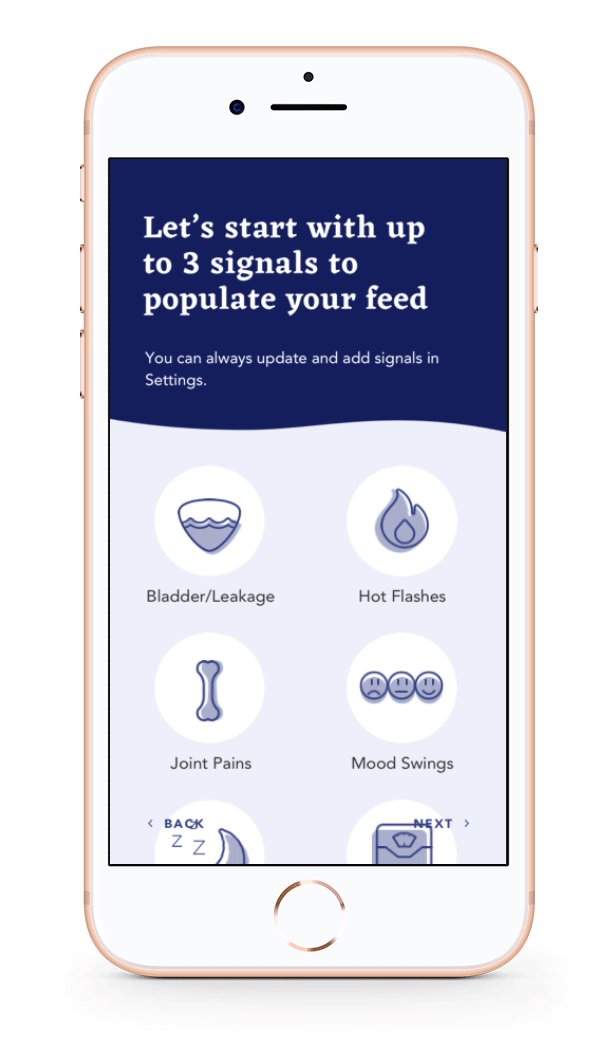
First Time Assessment
Through onboarding, you take an assessment gauging where you are at in your menopausal journey so that Vera can better personalize your experience.
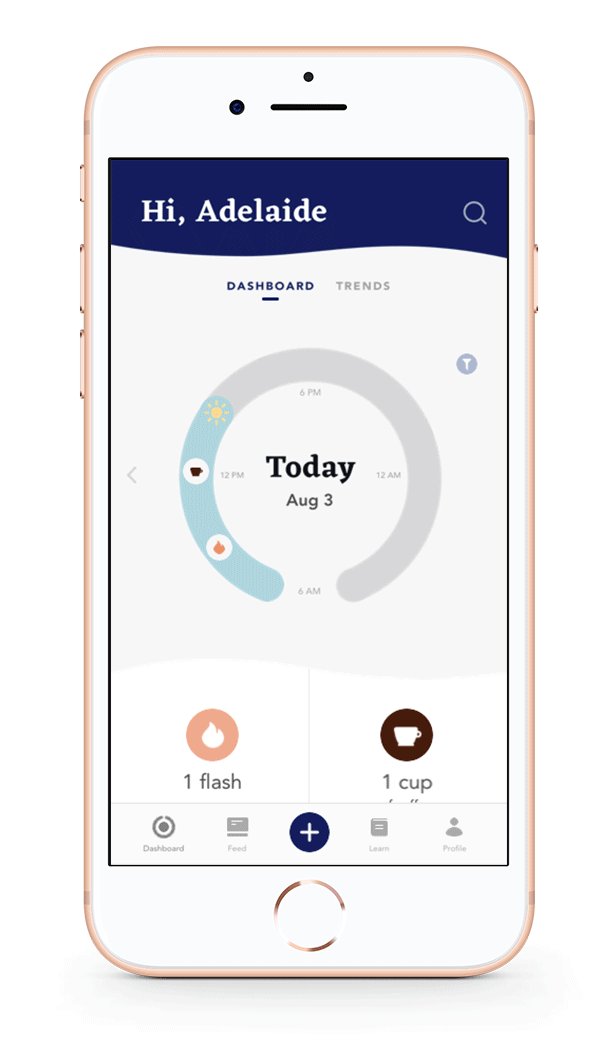
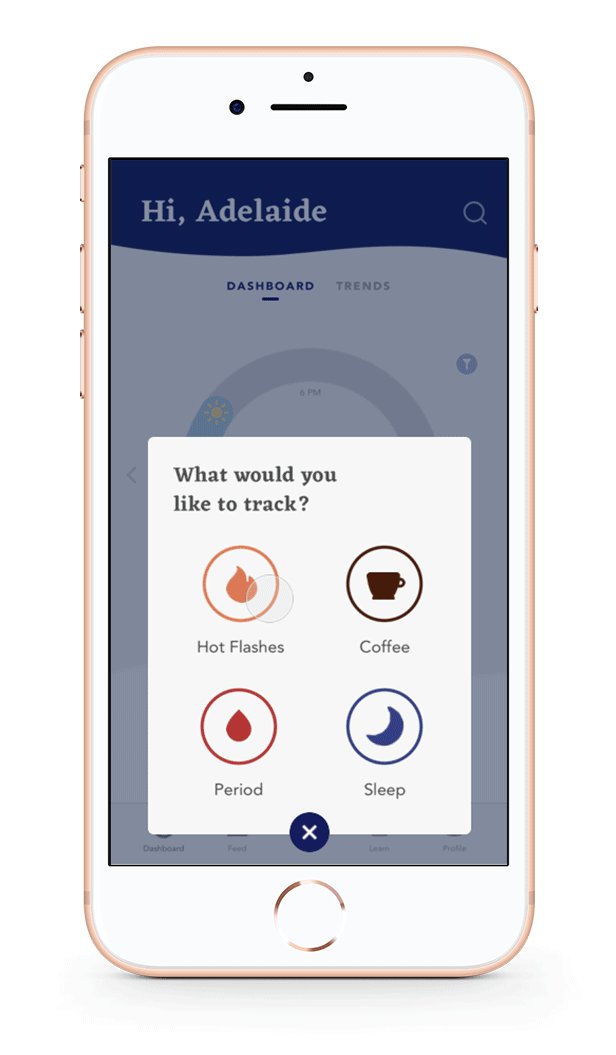
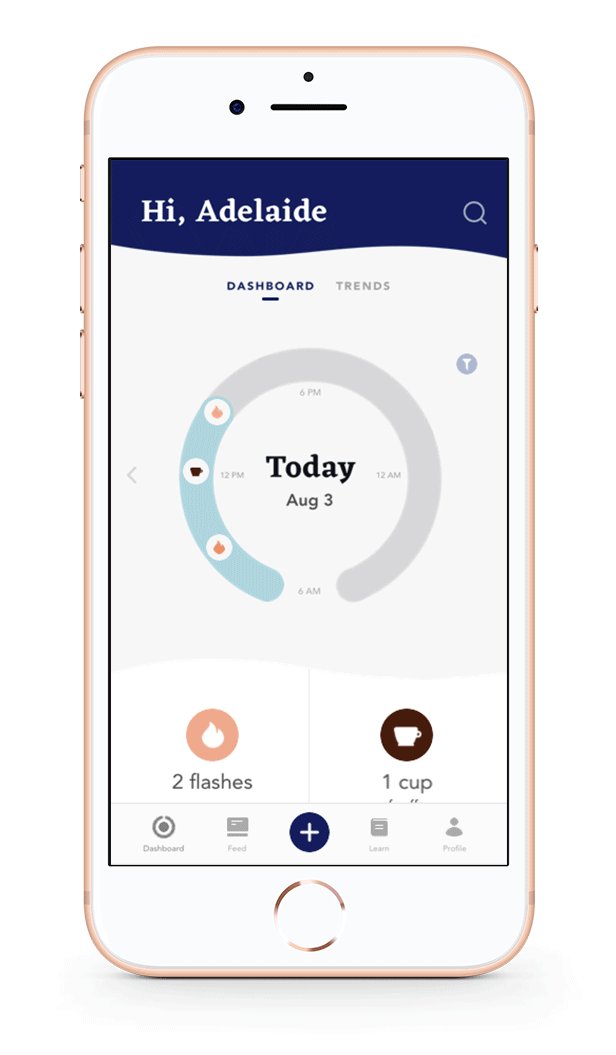
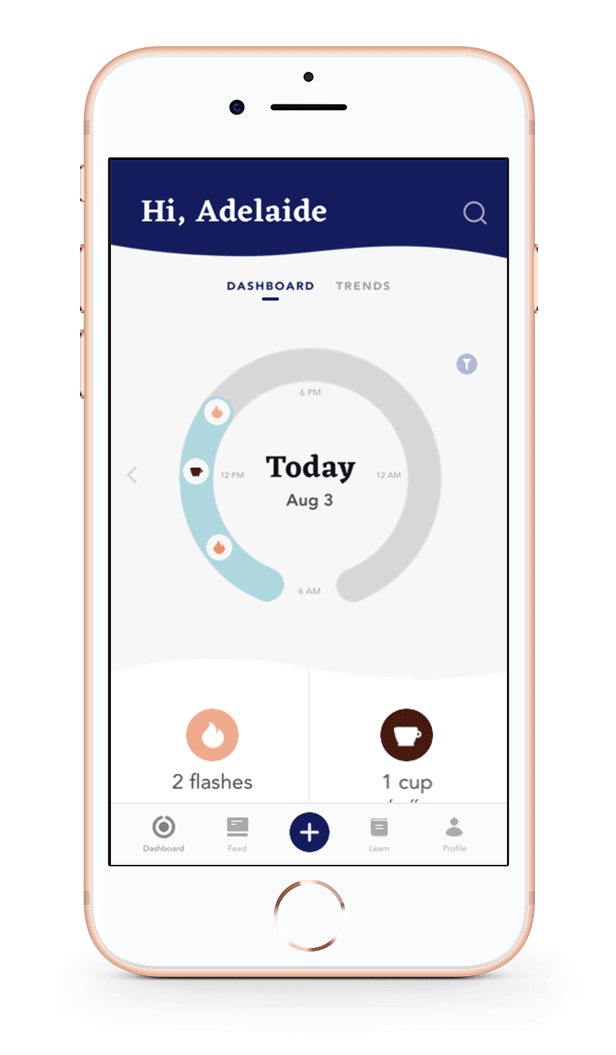
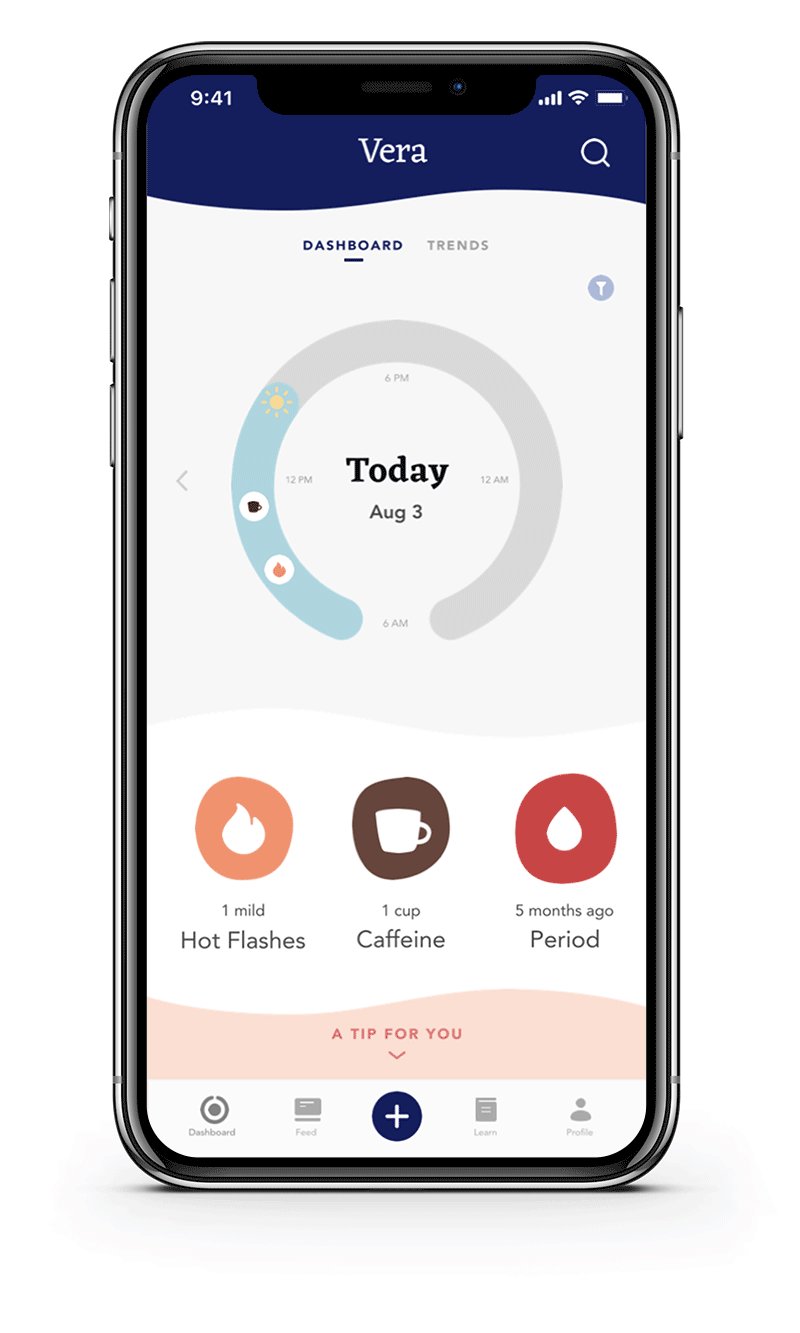
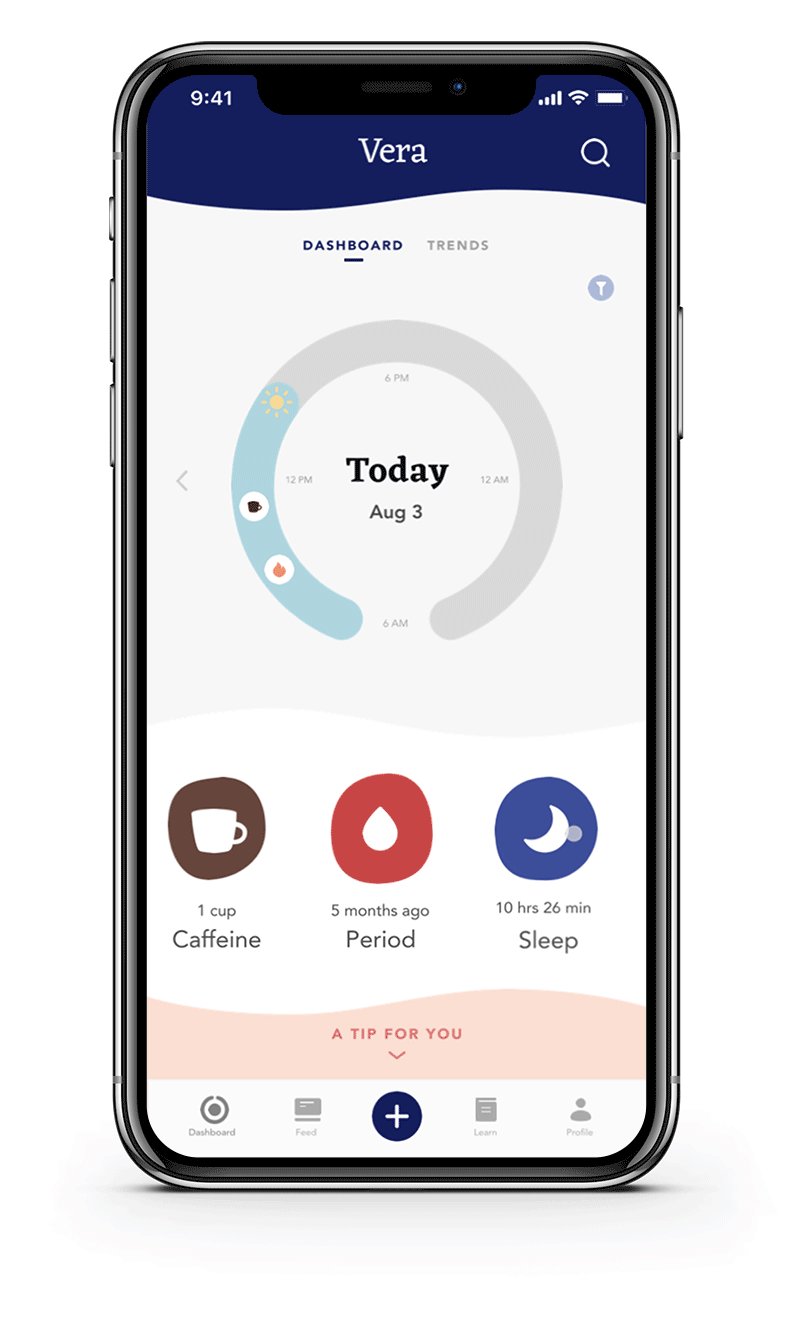
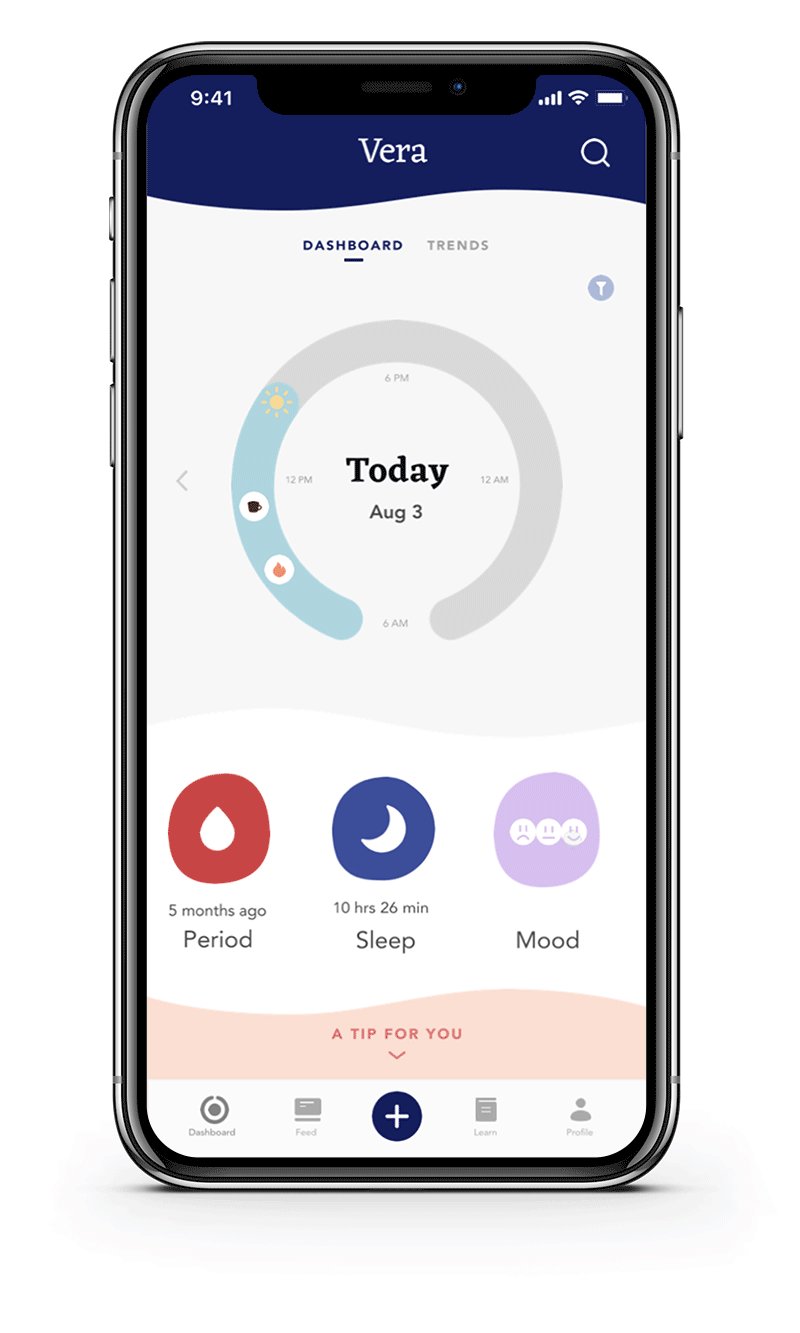
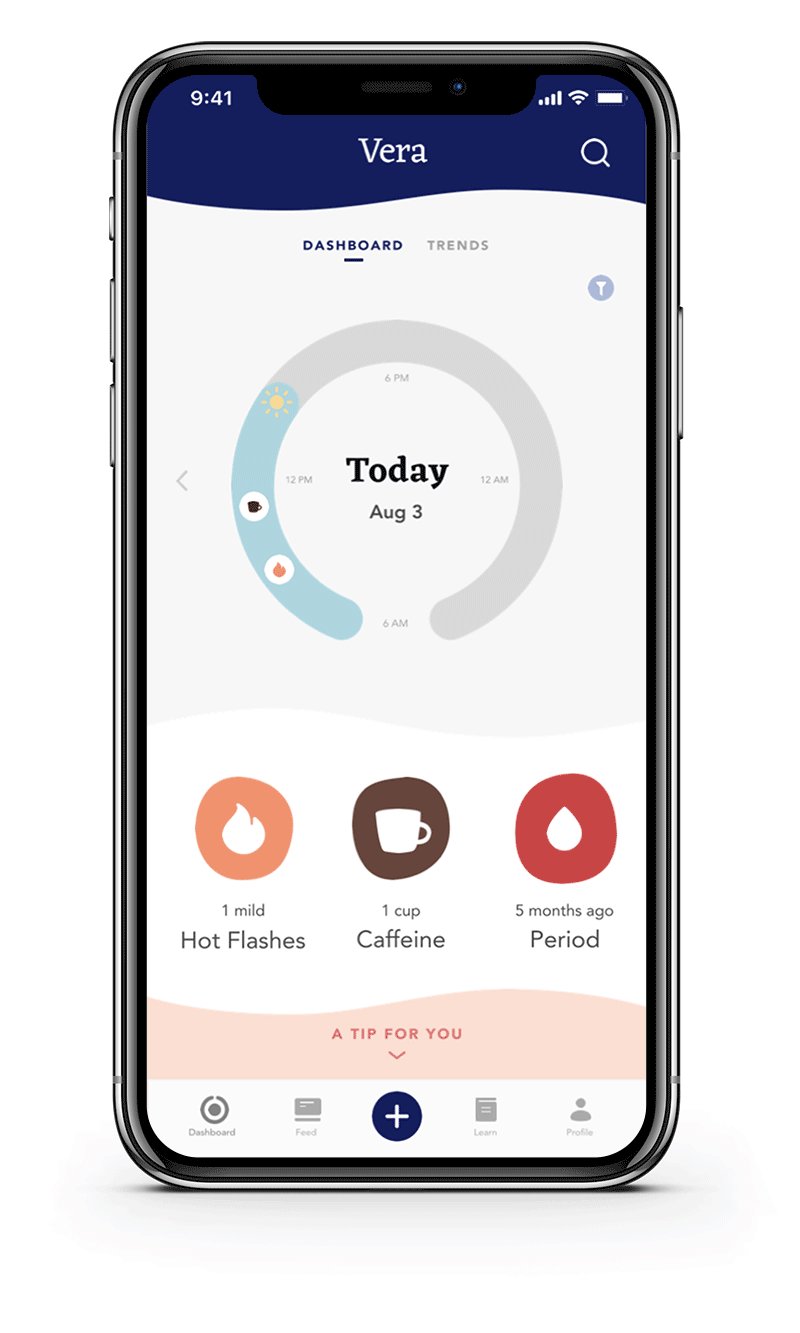
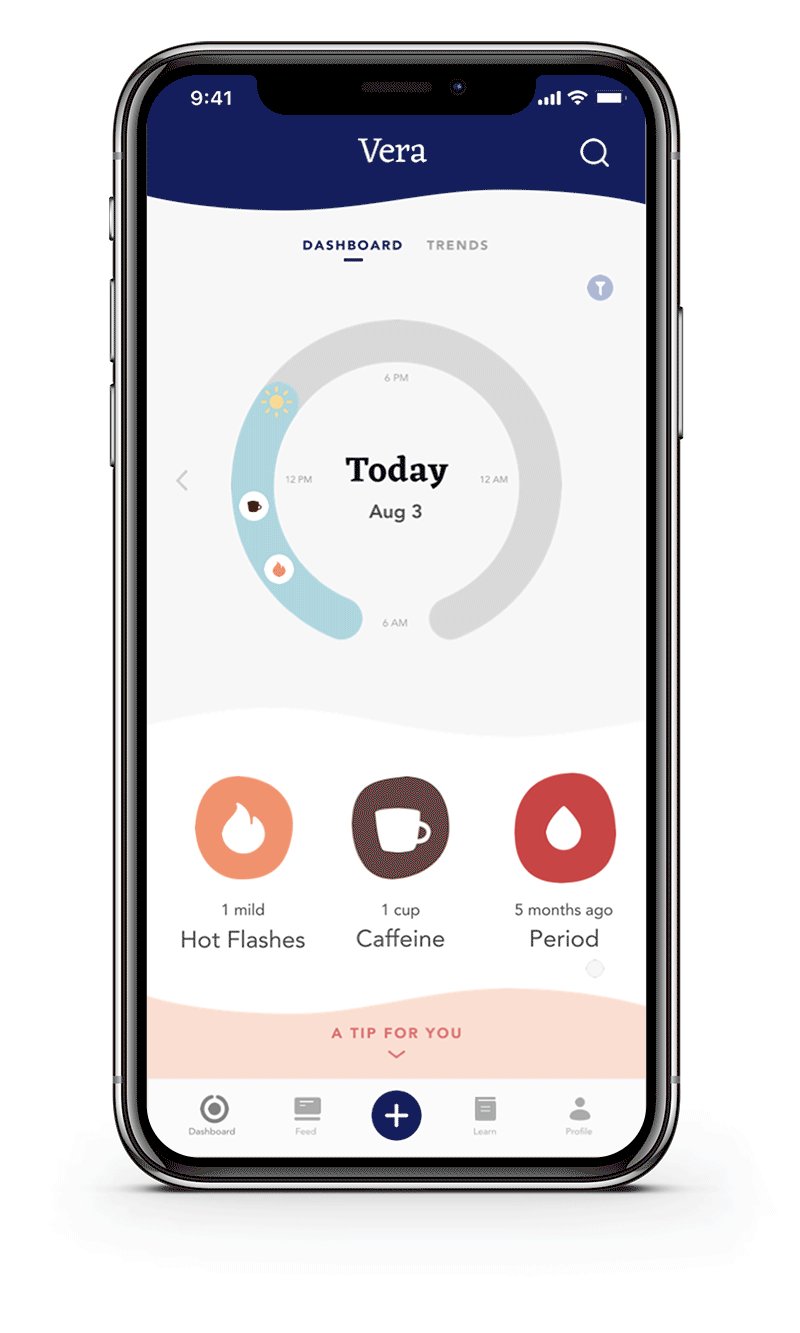
Dashboard with Customized Tracking
The dashboard is set up so you can track the signals and lifestyle choices that matter to you.
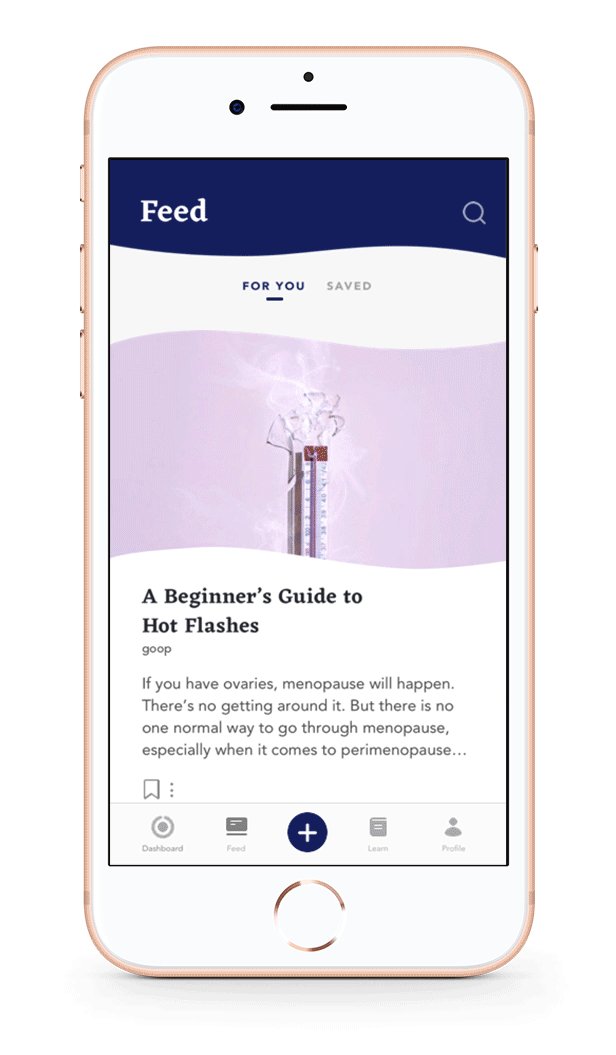
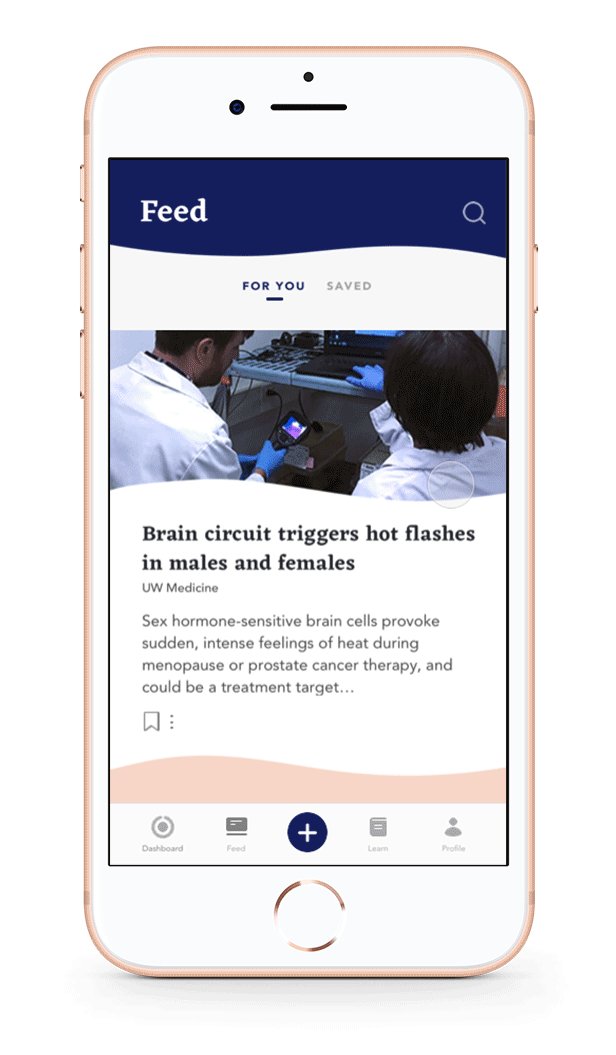
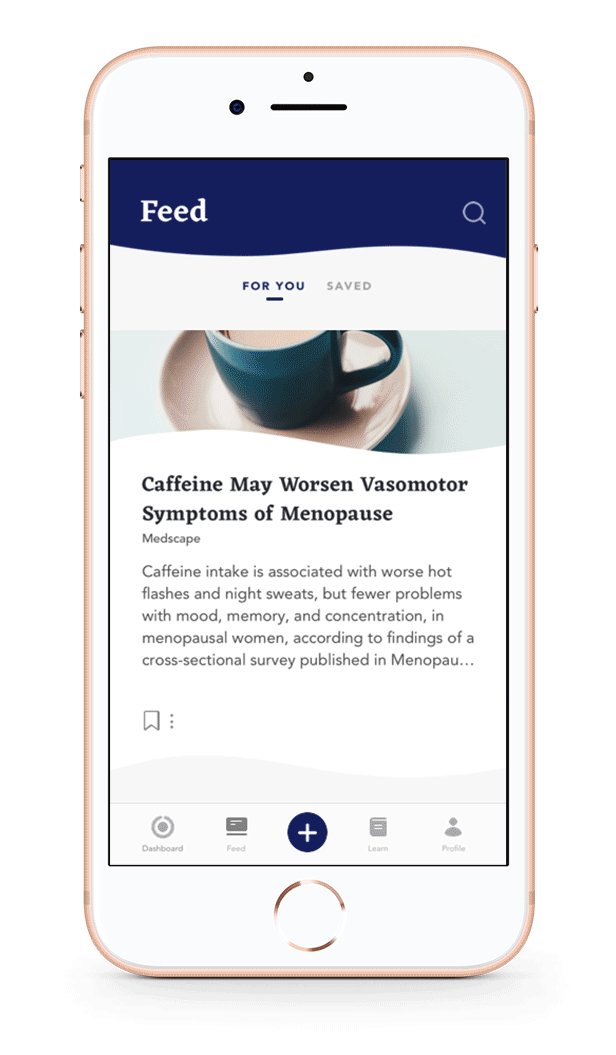
Personalized Feed
Based on your assessment and tracking, Vera provides you with a feed of content that provides you with personlized information and support.
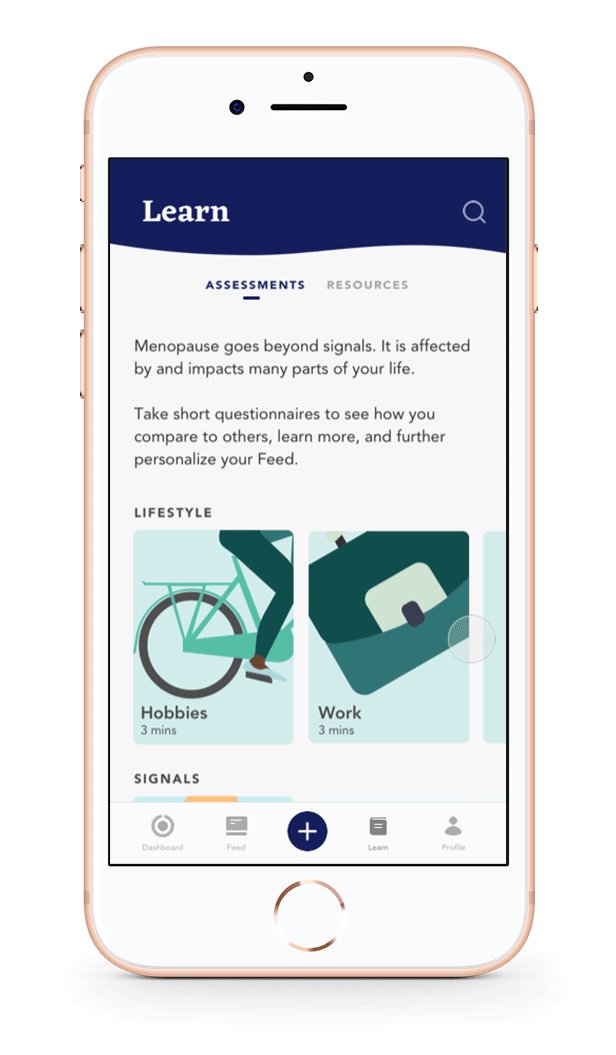
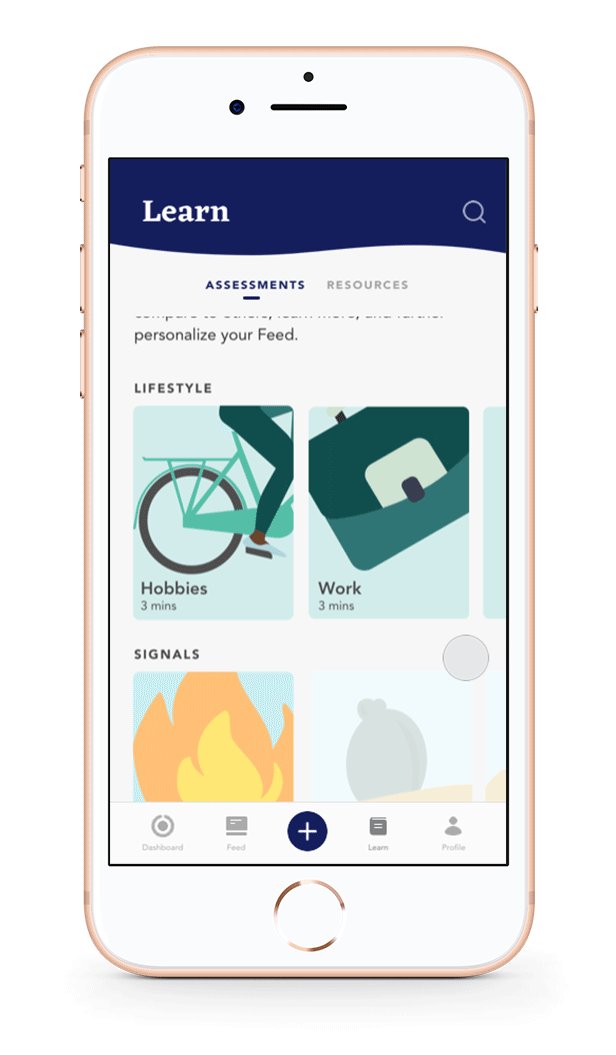
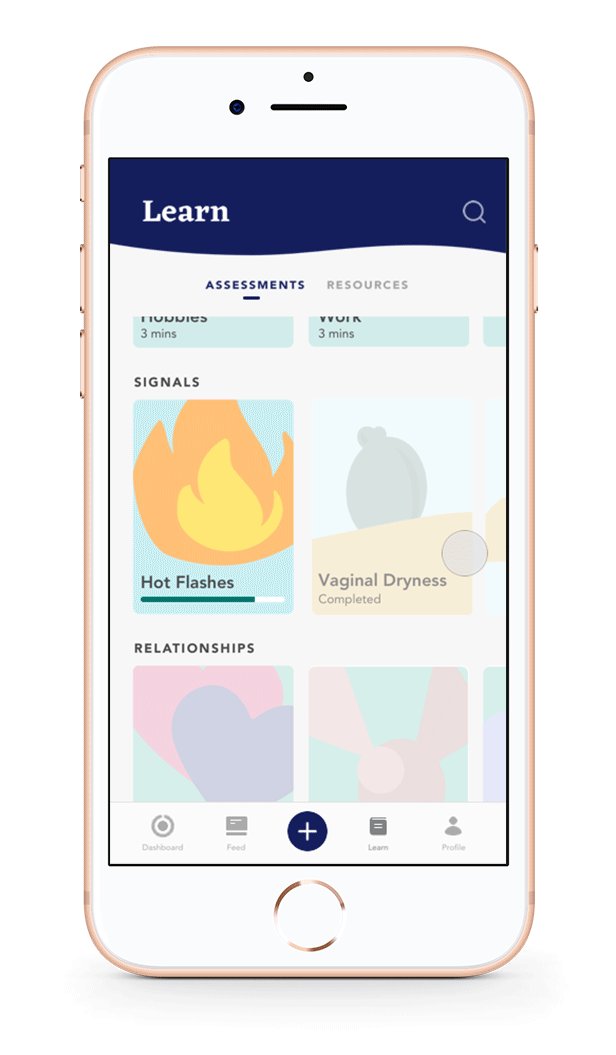
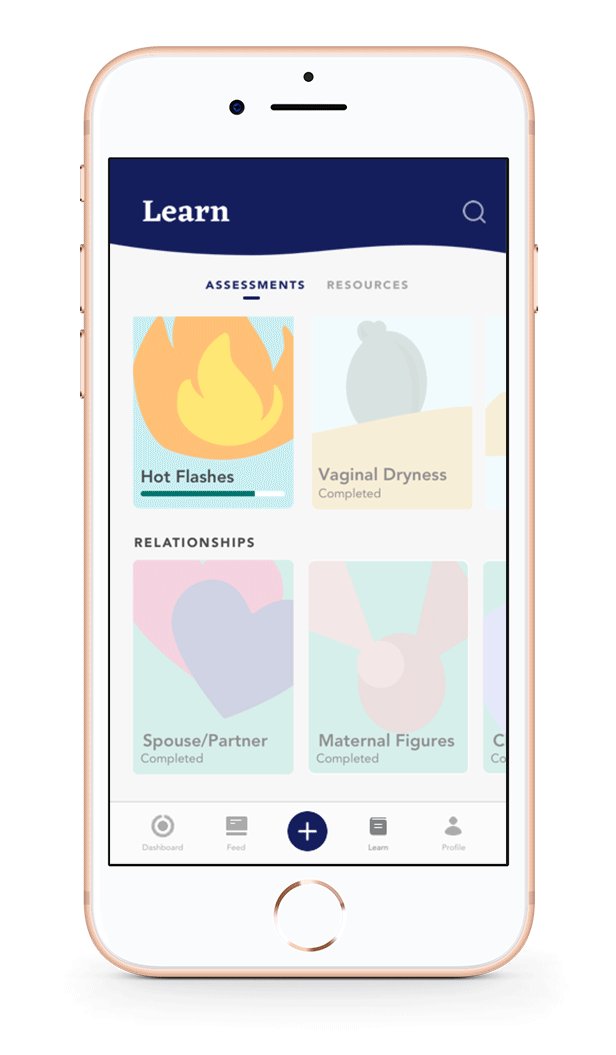
Assessments
To further learn about your menopausal experience, you can take assessments in particular categories that also help in personalizing your feed.
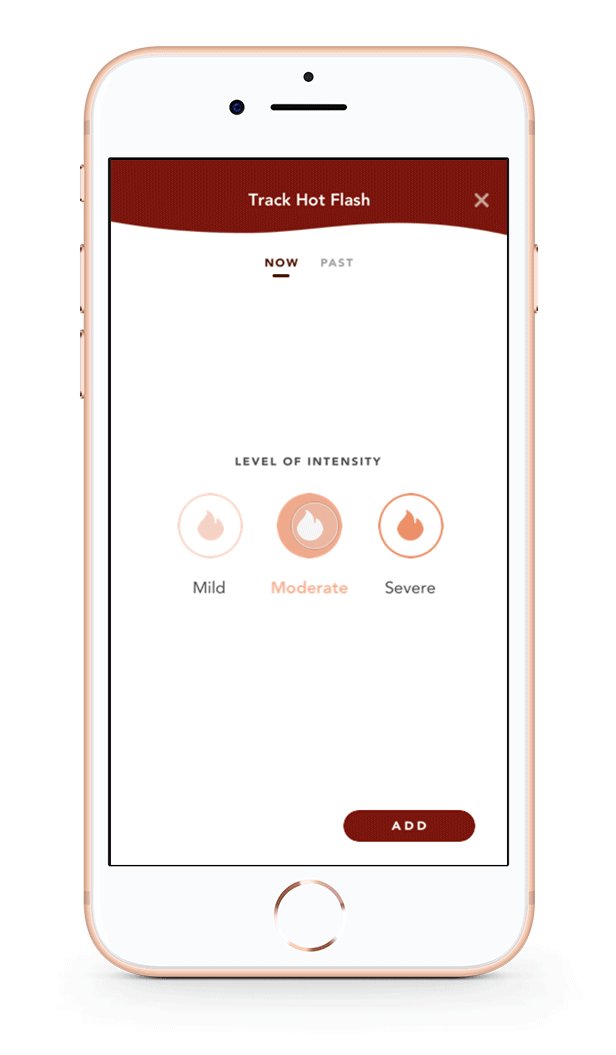
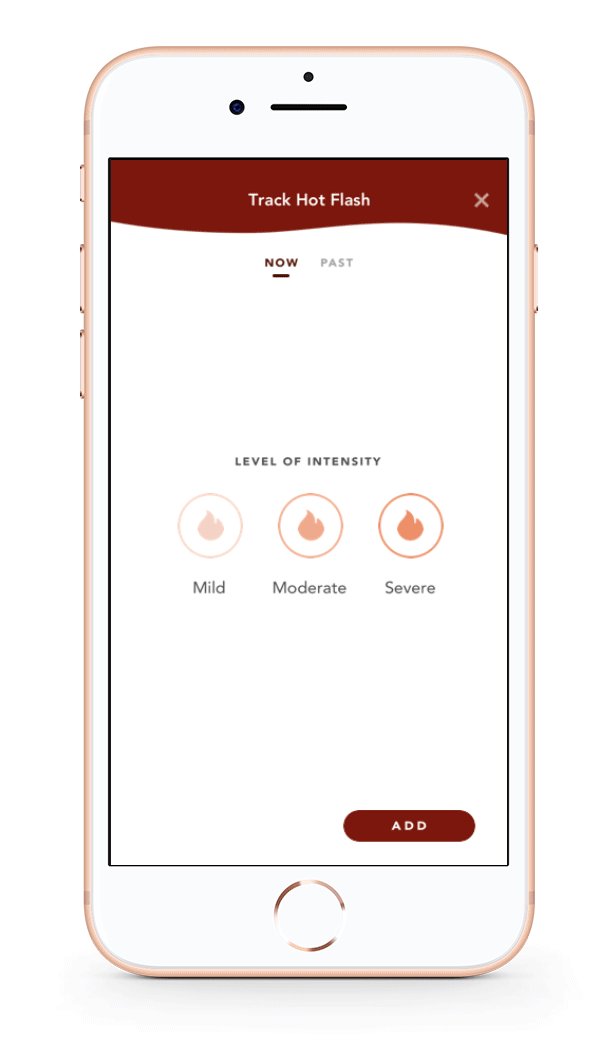
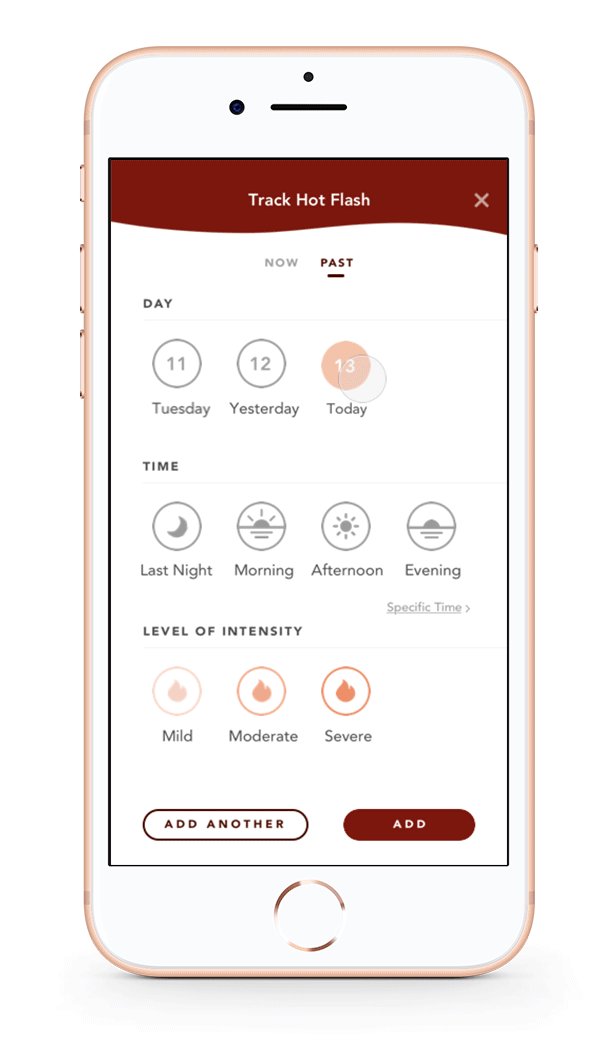
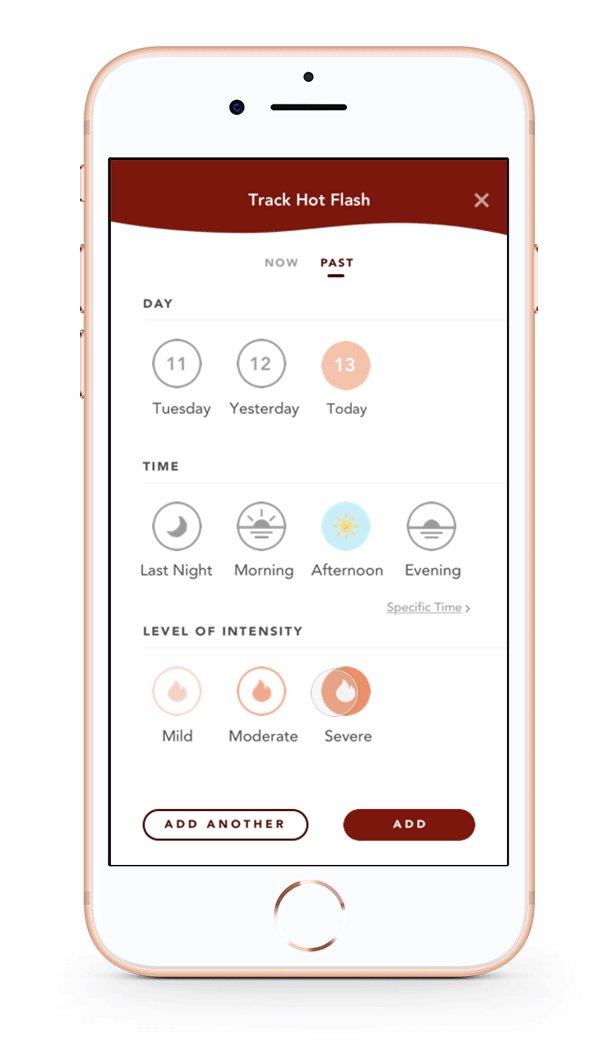
Track Now
A simple tracking experience when one tracks a hot flash in the moment.
Track Later
Or they can simply track it all later in the day.
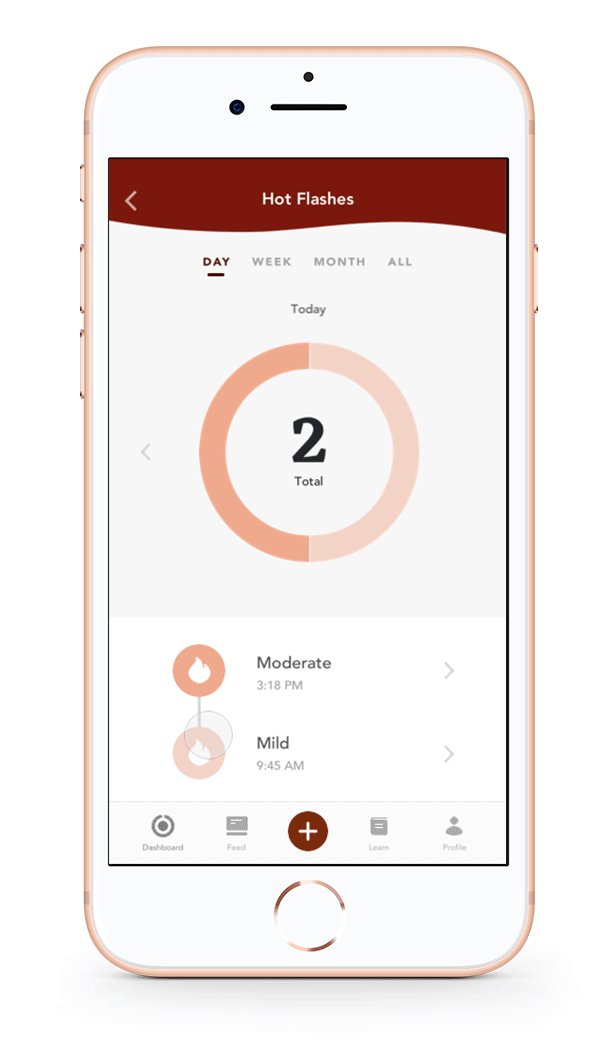
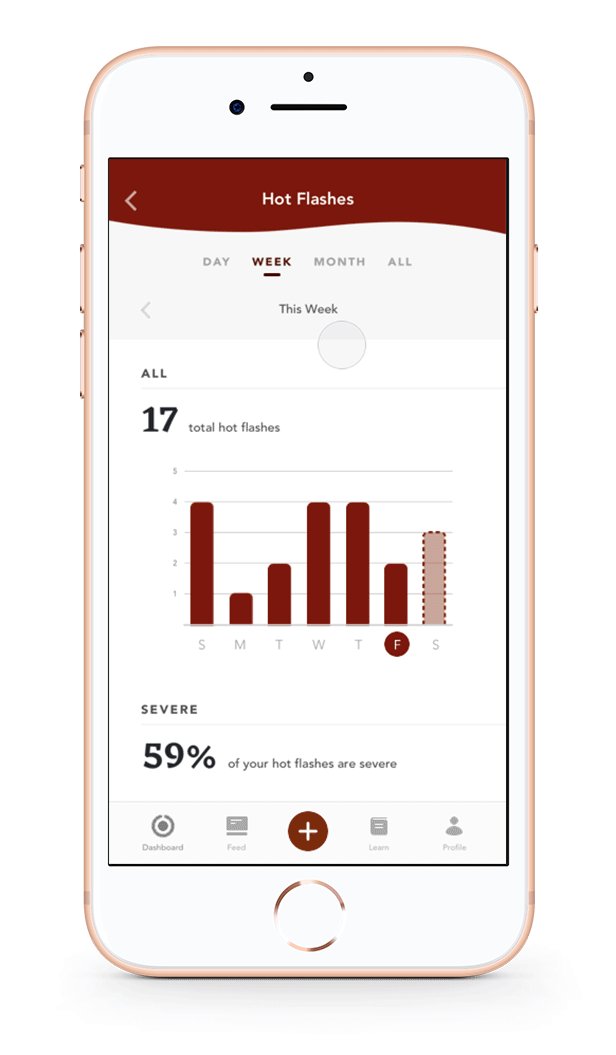
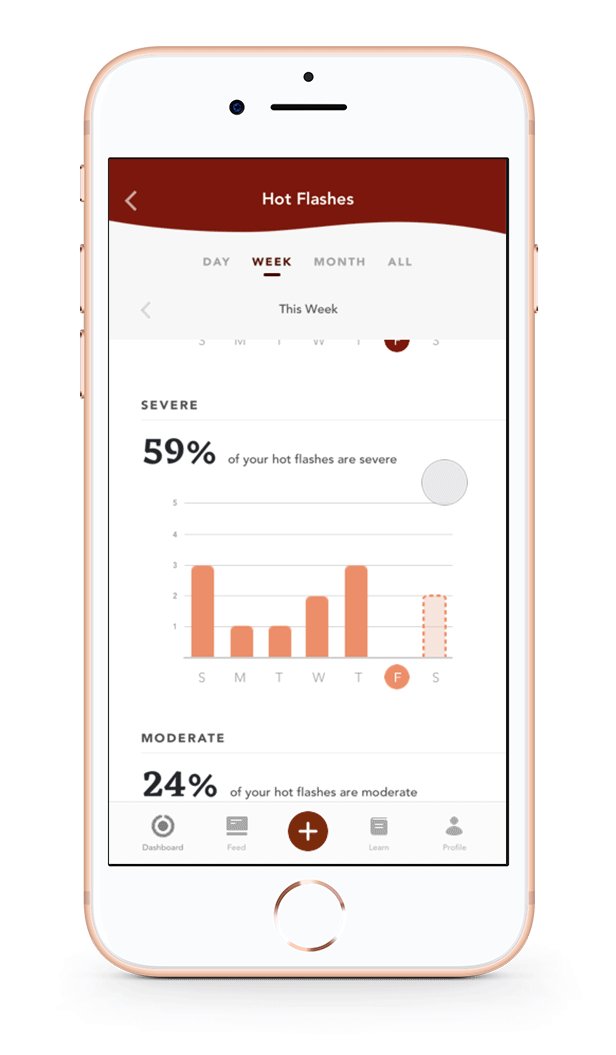
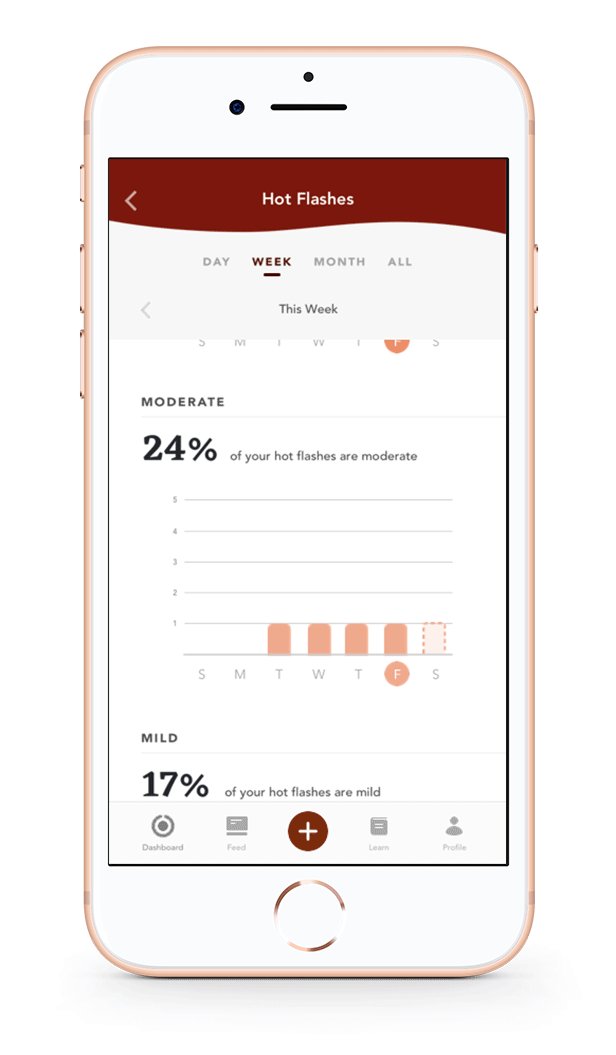
Analytics
Over time, one can review their hot flashes by severity and frequency over time.
Future Considerations
Relevant Notifications and Pop-Ups
Through machine learning algorithms, Vera will learn more about one's body. It's important to design how interventions should be presented in a timely and thoughtful manner.
Apple Watch Integration
With little time to explore the Apple Watch integration, I would have like to experiment with a built-in cool down feature.
Data Visualizations for Other Signals
In addition to the hot flashes, there are various ways of representing the visuals for the other signals. Vaginal dryness for instance could be tracked by an one day check or more detailed with sexual engagement.
Lessons Learned
We produced great work under great constraints
Everything we executed was atypical for agency and industry. The pace and budget in which we built a completely new product and UI Spec was abnormally fast in the final few weeks.
Iterative design is a result of efficient evaluations
As we were producing our design patterns, we were also adjacently testing the idea and micro-interactions. Throughout our tests and critiques, we continuously improved the design and UI spec.
Post-Project Updates
After completing our capstone project, I revamped certain aspects of Vera after reevaluating research insights and digesting industry and academic news.
Splash Screen/Onboarding
During the project, one of my teammate's designed the onboarding process. After revisitng the certain interaction of clicking "Get Started" and then going through the key features, I decided to showcase these screens into an automatic carousel without clicking on any actions to tease and convince the person to join Vera, as well as minimize the onboarding experience to the essentials.
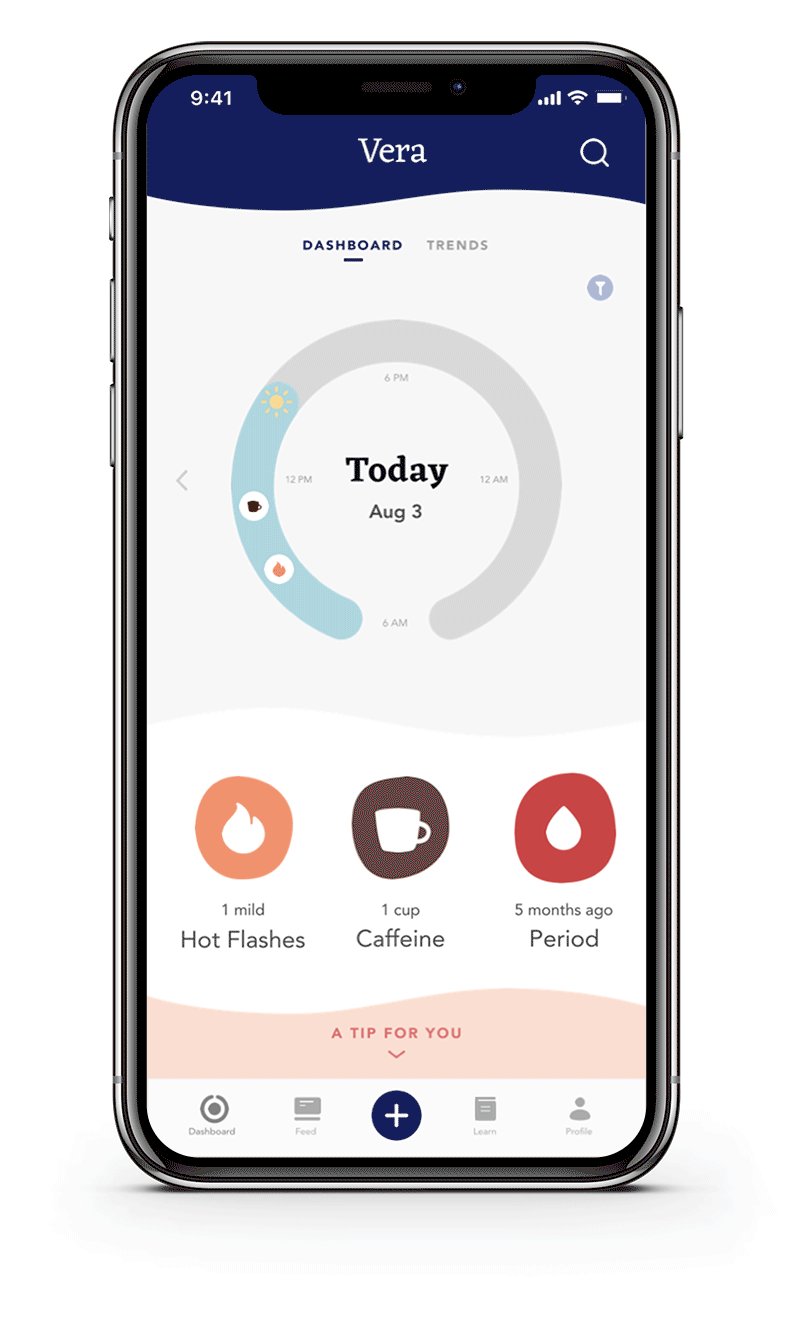
Updated Dashboard
I adjusted the bottom portion of the dashboard to be a fixed height and allowed for horizontal scrolling of the signals and factors. The tiles were revisualized to uphold an organic look instead of a clean circle.
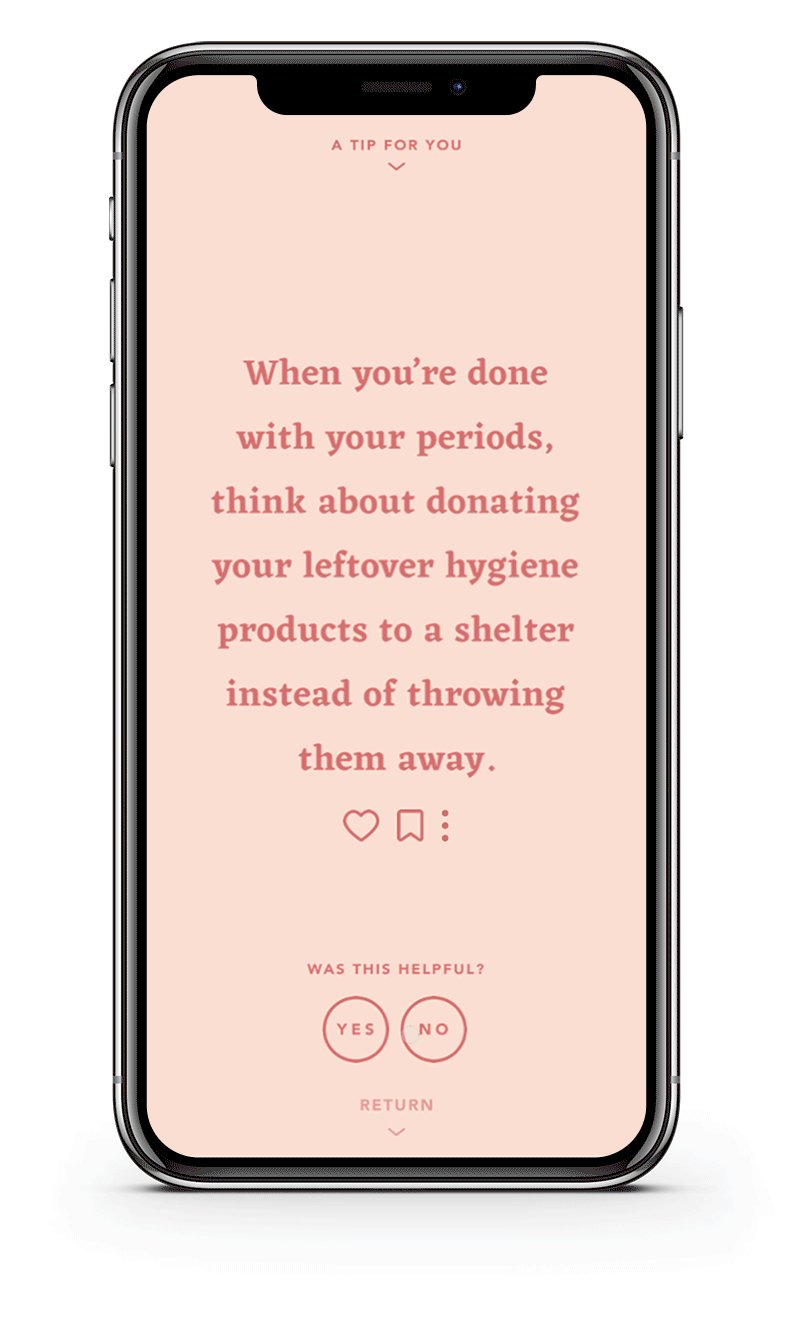
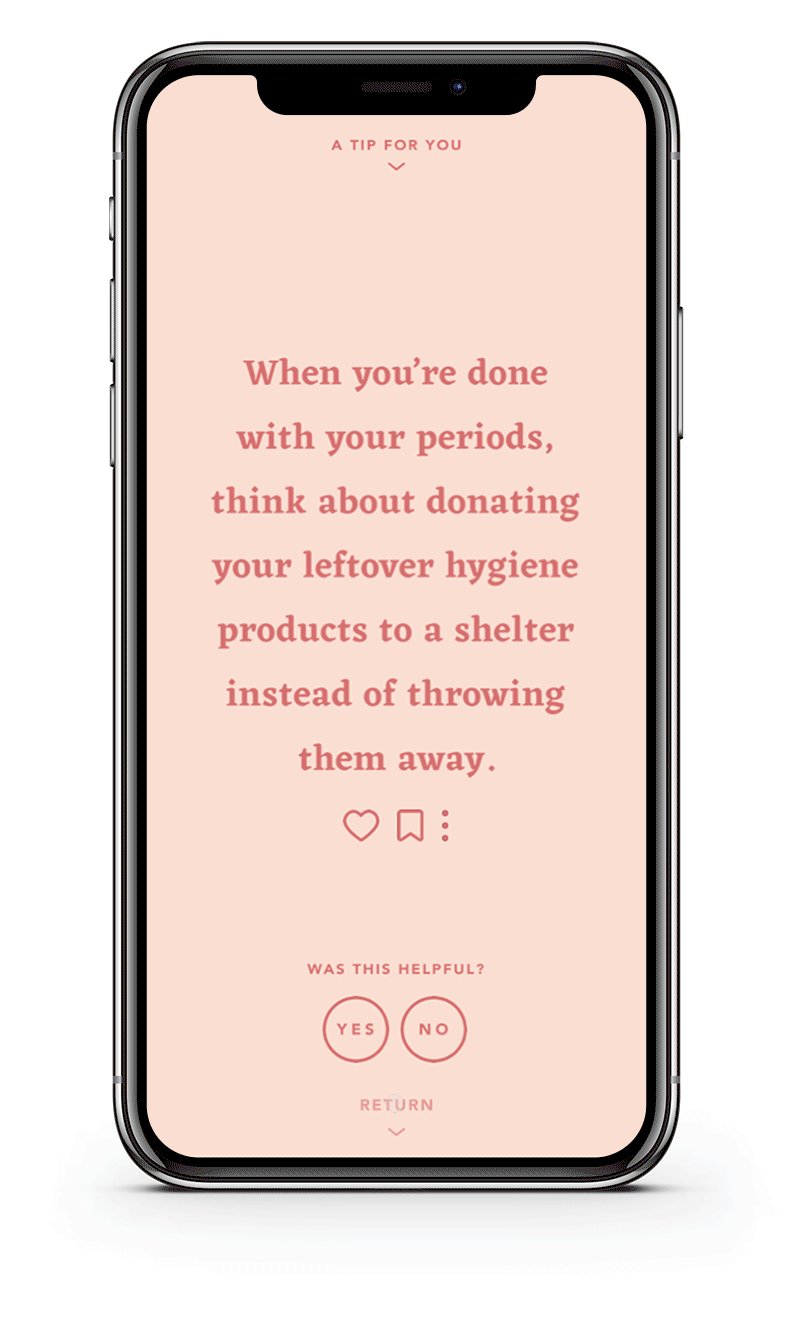
Notification
One of the flows I never had time to explore during the project was the personalized notifications. In this example, I explored a tip being presented on the bottom of the dashboard and for it to expand in a playful manner.
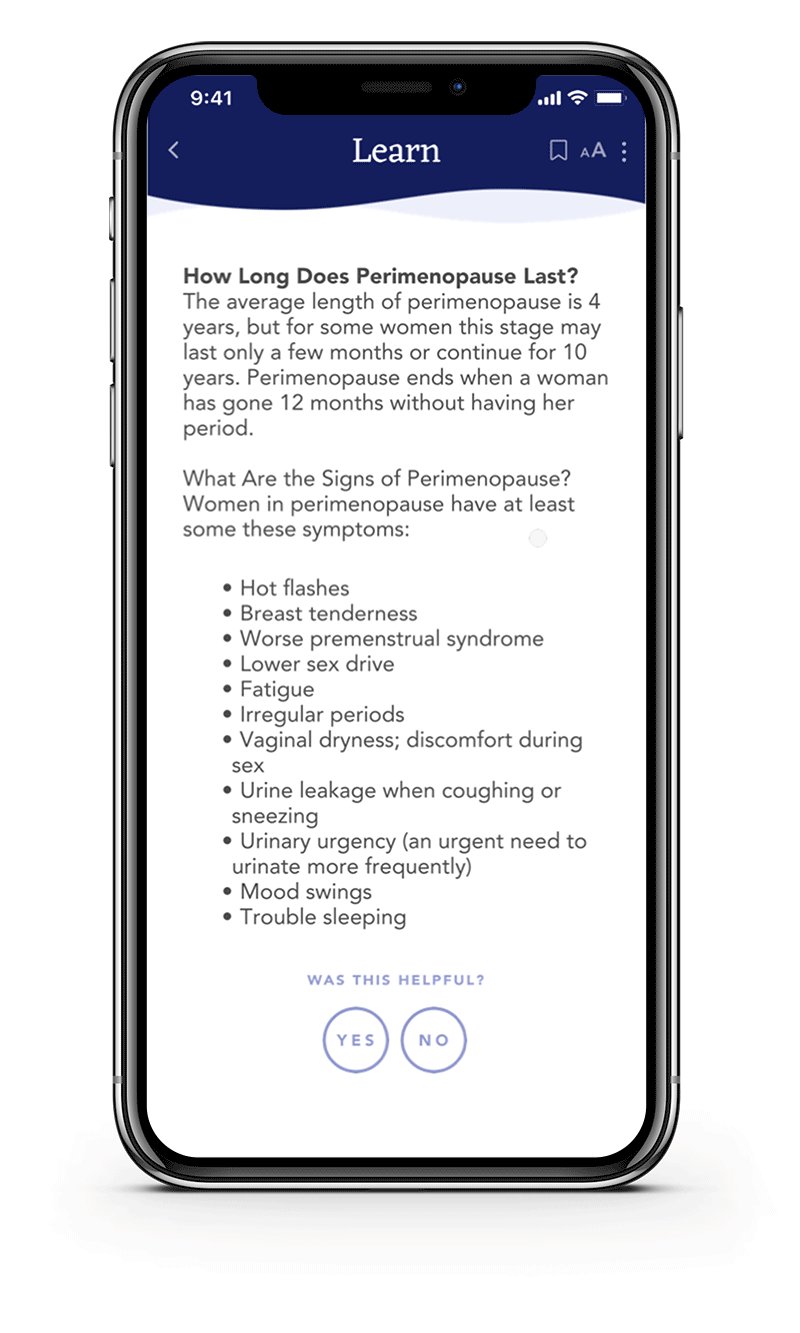
I also introduced the "Was this helpful?" UI element to provide feedback interactions.
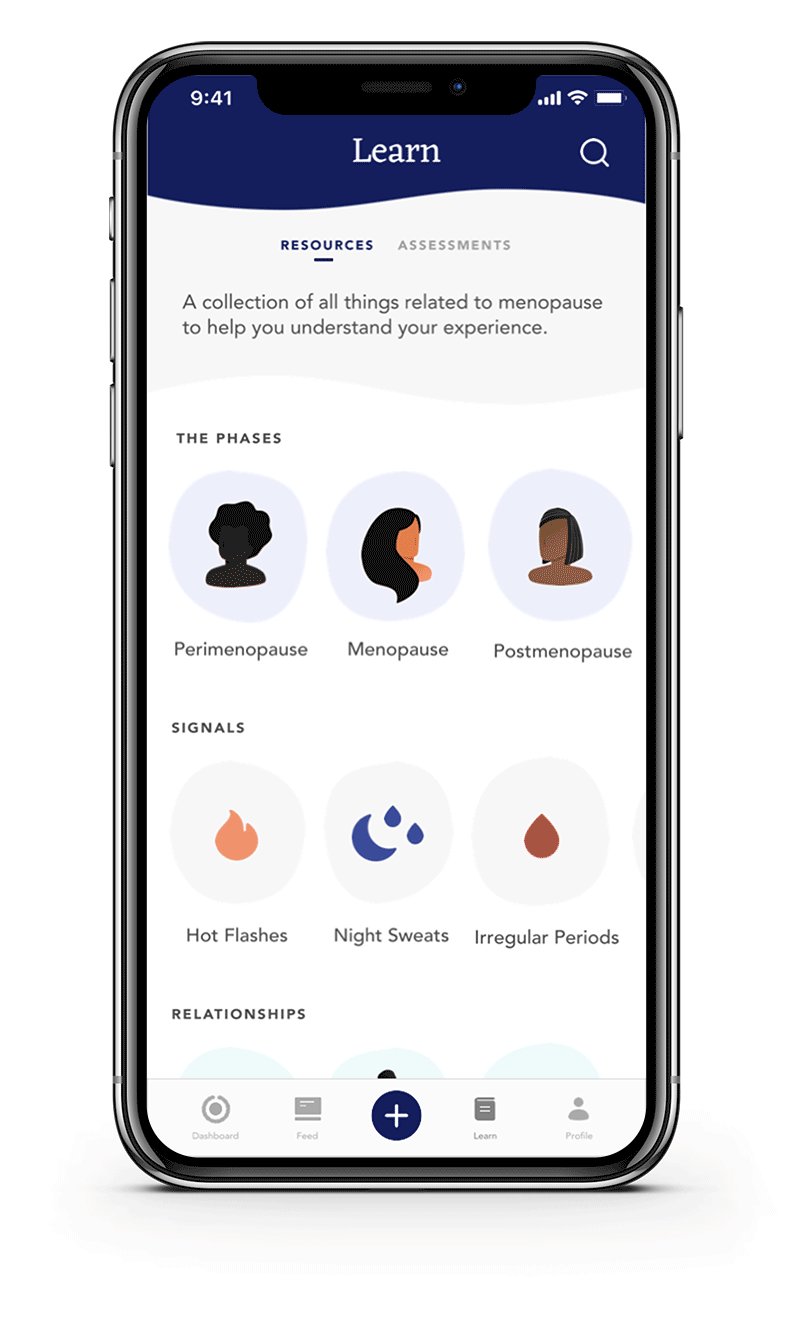
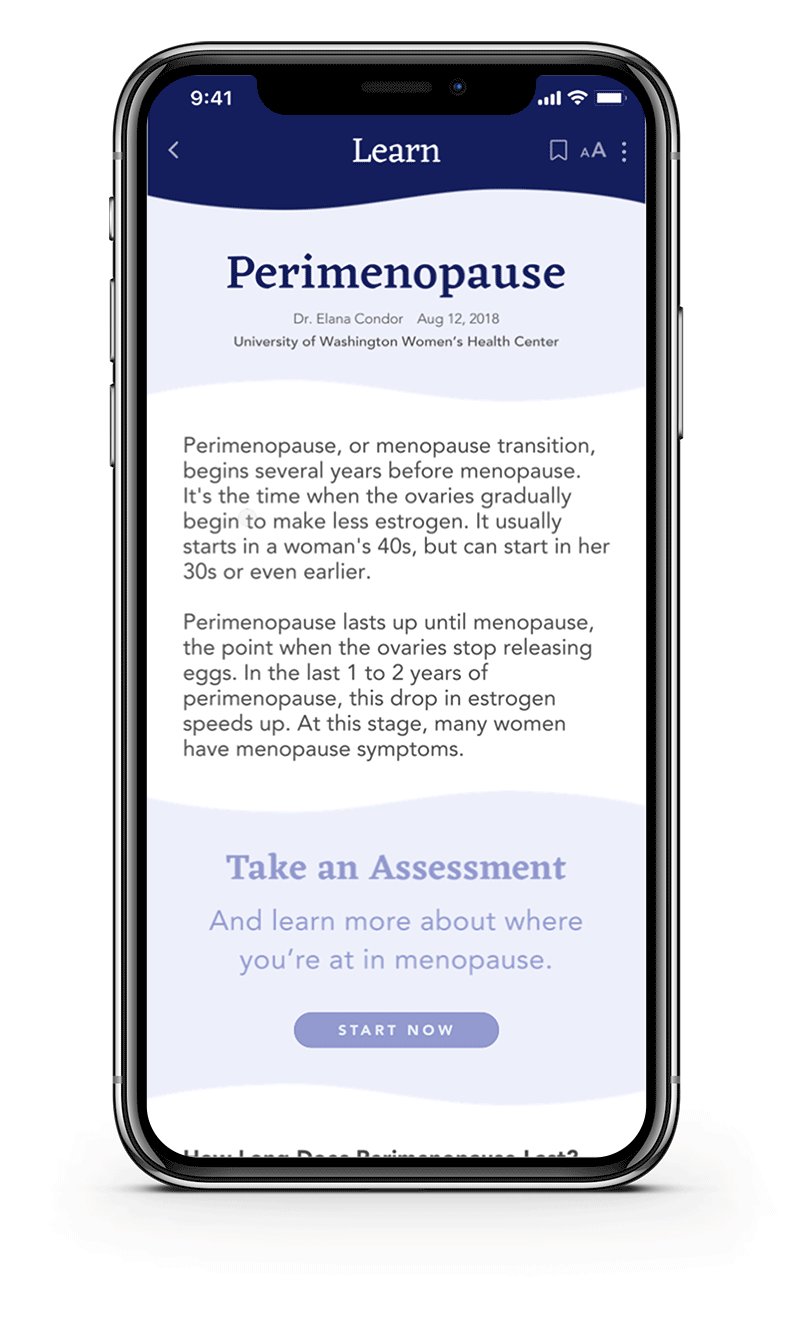
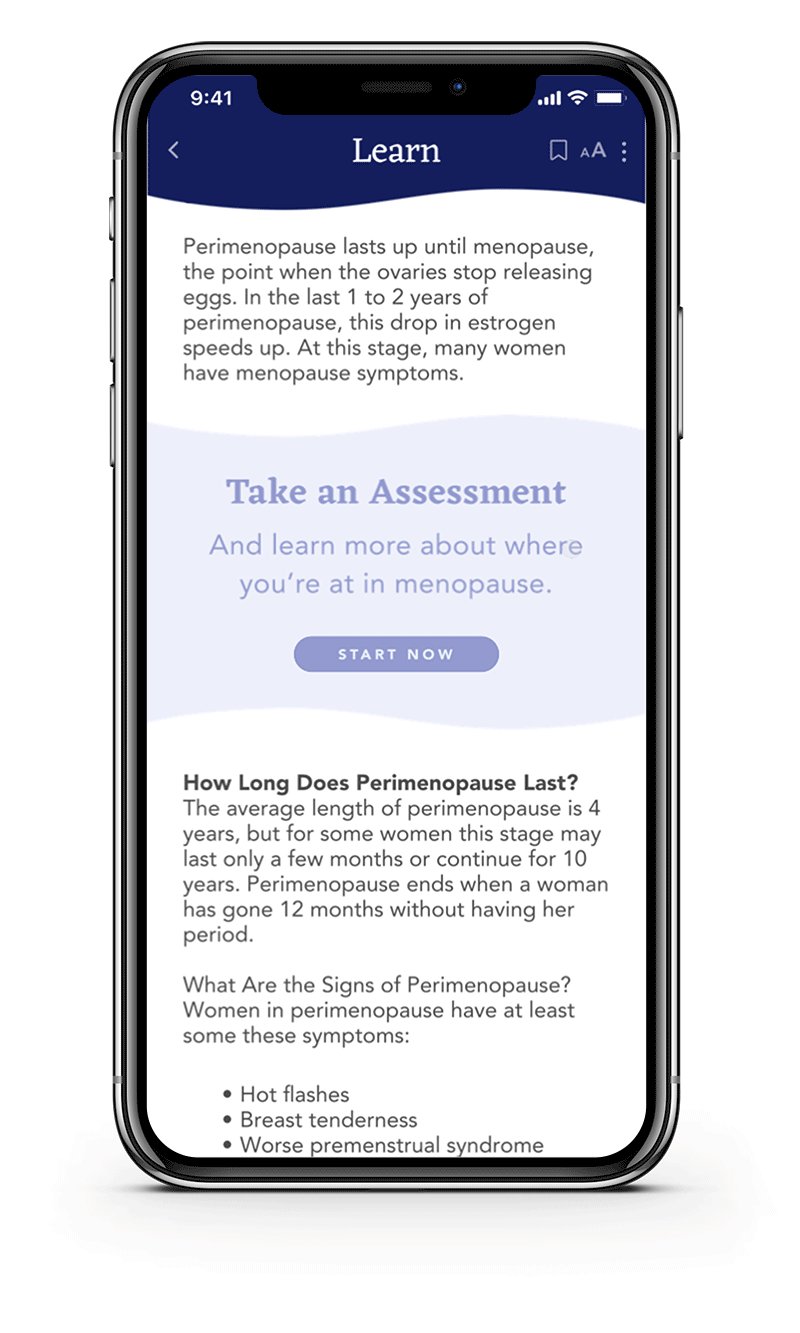
Open Learning
Reviewing our usability tests, I believe we overlooked the simplicity and effectiveness of information presentation over the assessments. I redesigned the Learn section to be Resource-first with a new Call-to-Action UI element to take an assessment.
Apple Watch and ECG
Series 4 will be introducing electrocardiogram (ECG) readings. This means there is the potential to learn of hot flash occurence in parallel to heart rhythm and electrical activity, and to effectively predict and intervene prior to its happening.